- La personnalisation des emailings en insérant la valeur d'un champs via les codes de personnalisation (publipostage),
- La personnalisation conditionnelle en insérant un contenu en fonction d'une condition (personnalisation conditionnelle),
Dans tous les cas, il est possible (et recommandé) de tester l'emailing. Lors de ces tests vous pourrez vérifier l'affichage de la personnalisation en la simulant sur les valeurs et/ou les critères d'un ou plusieurs contacts de la base.
Ces méthodes de personnalisation permettent de personnaliser tous les éléments constitutifs de votre opération.
- L'objet du message
- Le nom d'émetteur
- L'email de réponse
- Le contenu du message dans l'Editeur
- Le HTML du message
- Les URL (pour insérer une variable personnalisée)
La personnalisation des emailings en insérant la valeur d'un champ via les codes de personnalisation (publipostage)
Lors de l'envoi le code de personnalisation sera remplacé par la valeur du champs correspondant au contact destinataire.
Lors de la création de vos emailings, en étape 1 et 2, vous pourrez personnaliser votre contenu en insérant des codes de personnalisation. Pour ce faire, vous avez 2 options :
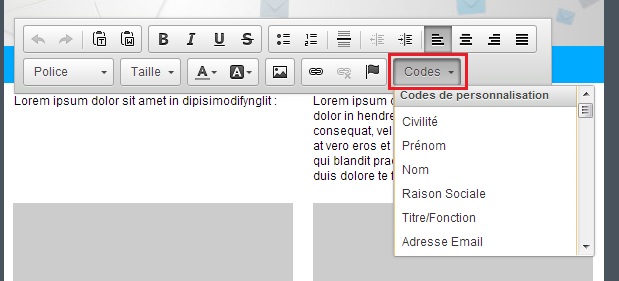
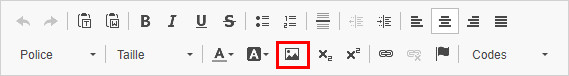
- Option 1 : Cliquez à l'endroit où vous souhaitez insérer une valeur contact (Nom, Prénom, Adresse, …) Cliquez sur le bouton Codes dans la barre d'Edition de l'Editeur Rapide. Puis cliquez sur le code de personnalisation que vous souhaitez insérez dans le menu déroulant.


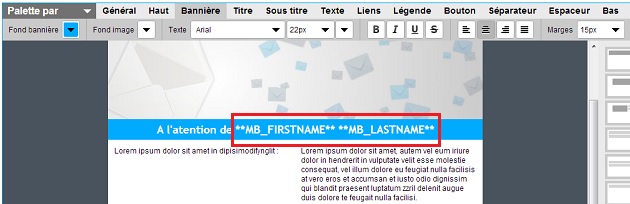
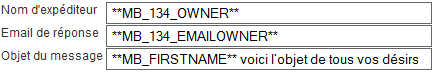
- Option 2 : Vous pouvez aussi utiliser ces codes de personnalisation dans les différents champs, notamment l'en-tête de l'emailing, c'est à dire: le nom d'émetteur, l'adresse d'envoi (en initiant préalablement l'option et méthode de personnalisation), l'adresse de réponse et l'objet du message.

- Option 3 : vous pouvez utiliser les codes de personnalisation dans les URL pour y insérer des variables (par exemple www.monsite.com?email=**MB_EMAIL**&nom=**MB_LASTNAME**)
- Option 4 : Vous pouvez également pointer un bouton vers une adresse url renseignée dans un champ de la base contact
Les codes de personnalisations se trouvent dans Contacts > Editer les champs > Afficher les codes de personnalisation
Si besoin, vous pouvez lire cet article consacré à l'insertion au codes de personnalisation dans les URL et à la gestion de l'encodage.
La personnalisation conditionnelle des emailings en insérant un contenu en fonction d'une condition
La personnalisation conditionnelle permet d'insérer des contenus (blocs complets de l'Editeur, code HTML, textes, images, …) en fonction de la vérification de critères. Par exemple « Si ce contact est un client, alors afficher tel contenu ».
La syntaxe à appliquer est très simple.
Types de condition pouvant être vérifiées :
- IF signifie si
- IFNOT signifie sinon
Critères de vérification pouvant être appliqués :
- EQ signifie égal à
- CONTAINS signifie contient
- STARTSWITH signifie débute par
- ENDSWITH signifie termine par
- LT signifie plus petit ou égal que (applicable aux champs textes et dates)
- GT signifie plus grand ou égal que (applicable aux champs textes et dates)
- BETWEEN signifie est compris entre (applicable aux champs textes et dates)
- LTSTRICT signifie strictement plus petit que (applicable aux champs textes et dates)
- GTSTRICT signifie strictement plus grand ou égal que (applicable aux champs textes et dates)
- BETWEENSTRICT signifie est strictement compris entre (applicable aux champs textes et dates)
- LTNUM signifie plus petit que (applicable aux champs numériques)
- GTNUM signifie plus grand que (applicable aux champs numériques)
- BETWEENNUM signifie est compris entre (applicable aux champs numériques)
Tous les champs peuvent être utilisés. Néanmoins merci de noter que :
- les valeurs de vérification de champs de type date devront être normalisées au format AAAA/MM/JJ (quand bien même elles sont insérés dans la base au format JJ MM AAAA)
- les valeurs de vérification de champs de type nombre devront être normalisées au format US c'est à dire que la décimale devra être indiqué avec un point. 0.8 et pas 0,8 (quand bien même si la valeur a été insérée au format FR avec une virgule)
- pour les critères BETWEEN & BETWEENNUM l’operande 2 est au format xxxxxx|bbbbbb pour indiquer les limites)
- les valeurs sont sensibles à la casse. Client, CLIENT, client sont interprétées comme trois valeurs différentes.
- Une valeur vide ou pas renseignée se gère tout simplement en ne mettant aucune valeur [[IF:**MB_COMMENTS**:EQ:]][[ENDIF]]
Exemple 1 : insérer une personnalisation conditionnelle pour accorder le genre féminin / masculin
a) avec les valeurs disponibles Monsieur et Madame
[[IF:**MB_SALUTATION**:EQ:MR]]Cher monsieur[[ENDIF]]
[[IFNOT:**MB_SALUTATION**:EQ:MR]]Chère madame[[ENDIF]]
b) avec les valeurs disponibles Monsieur, Madame et Mademoiselle
[[IF:**MB_SALUTATION**:EQ:MR]]Cher monsieur[[ENDIF]]
[[IF:**MB_SALUTATION**:EQ:MS]]Chère madamoiselle[[ENDIF]]
[[IF:**MB_SALUTATION**:EQ:MRS]]Chère madame[[ENDIF]]
c) avec les valeurs disponibles Monsieur, Madame et des valeurs vides
[[IF:**MB_SALUTATION**:EQ:MR]]Cher monsieur[[ENDIF]]
[[IF:**MB_SALUTATION**:EQ:MRS]]Chère madame[[ENDIF]]
[[IF:**MB_SALUTATION**:EQ:]]Madame, monsieur[[ENDIF]]
Exemple 2 : insérer une personnalisation en fonction des données civilité, prénom, nom renseignées dans la base contacts
Dans la base contacts, vous avez peut-être des contacts pour qui certaines valeurs sont renseignées et pas d'autres ?
Ci dessous, un exemple de 8 cas de figure avec les données civilité, nom, prénom renseignées ou non dans la base. Les croix dans ce tableau représentent les champs renseignés dans la base. En fonction de ses champs renseignés ou non, l'affichage sera différent.
| civilité | prénom | nom | affichage souhaité |
| x | x | x | Bonjour Civilité Prénom Nom |
| x | Bonjour | ||
| x | x | Bonjour Prénom | |
| x | x | Bonjour Civilité Nom | |
| x | x | Bonjour Prénom Nom | |
| x | Bonjour Prénom | ||
| x | Bonjour | ||
| Bonjour |
Pour ce faire, copiez le code ci-dessous directement dans le corps de message de votre emailing (sous réserve que vous utilisiez les champs par défaut dans le compte) :
Bonjour [[IFNOT:**MB_LASTNAME**:EQ:]]*
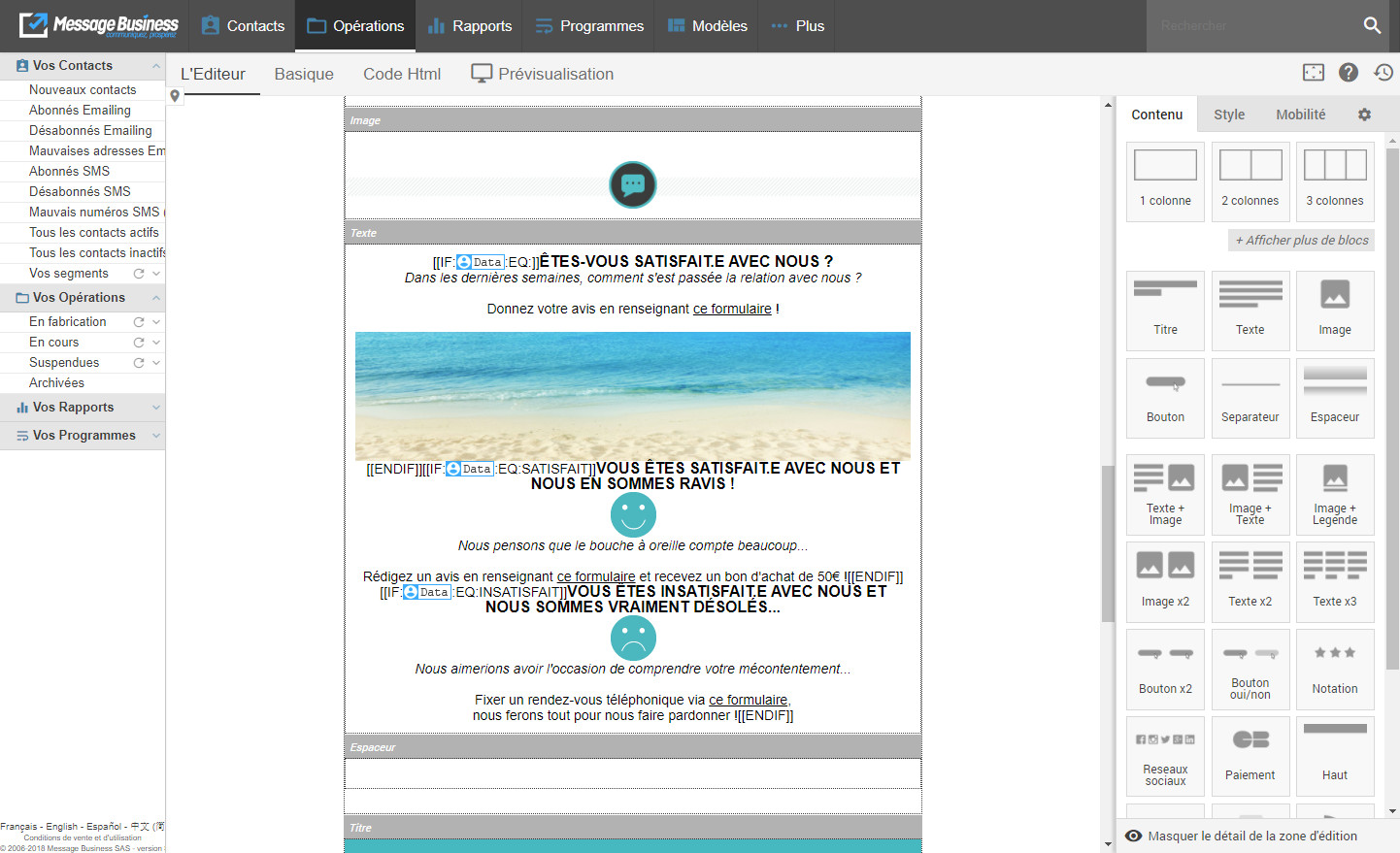
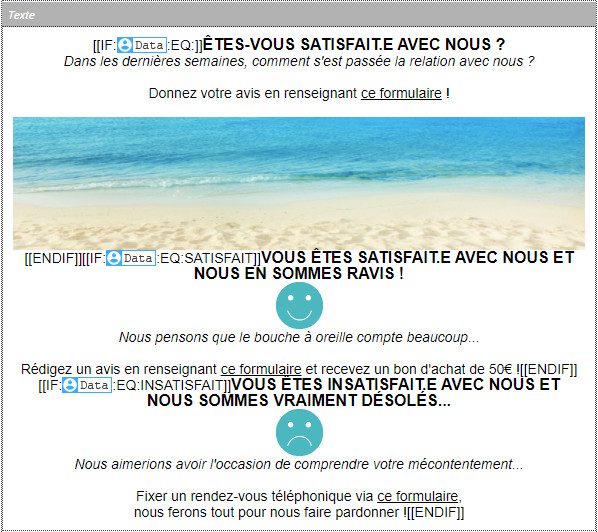
Exemple 3 : insérer du contenu personnalisé avec image selon des conditions.






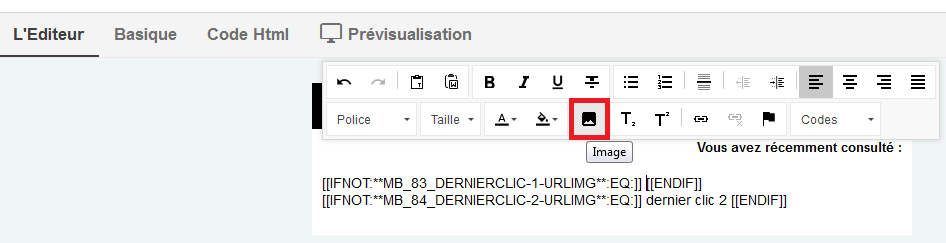
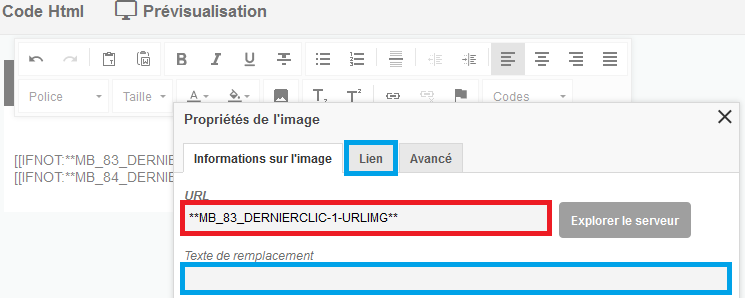
Exemple 4 : insérer une image personnalisée en fonction d'une URL renseignée dans un code de personnalisation



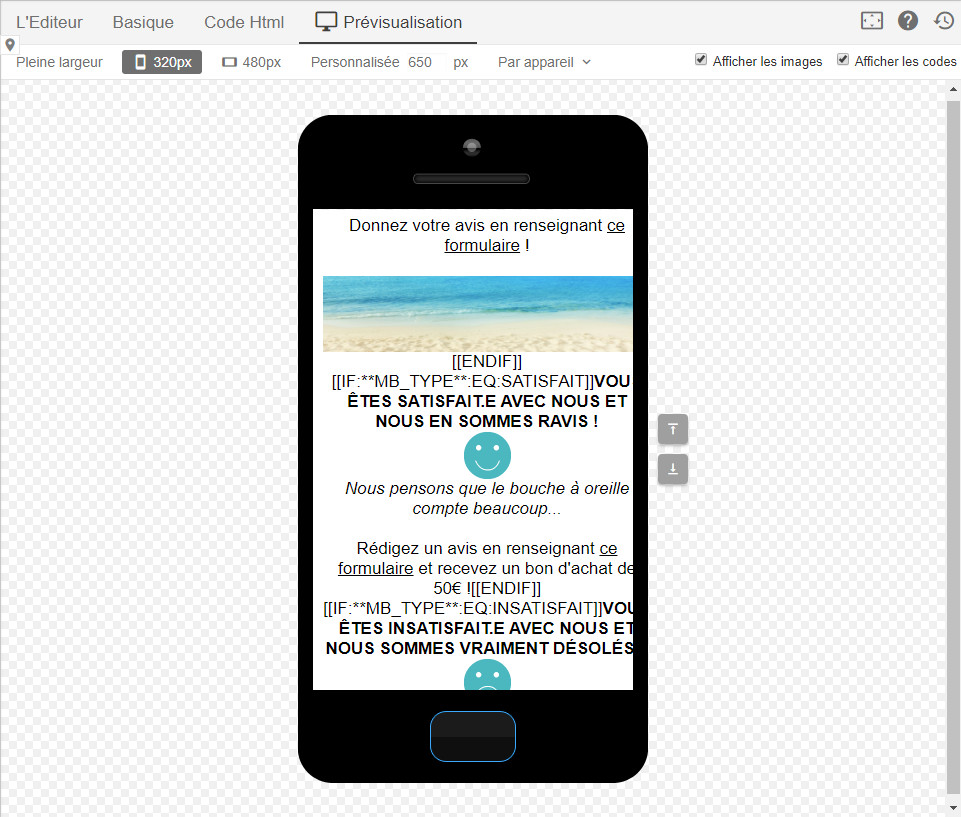
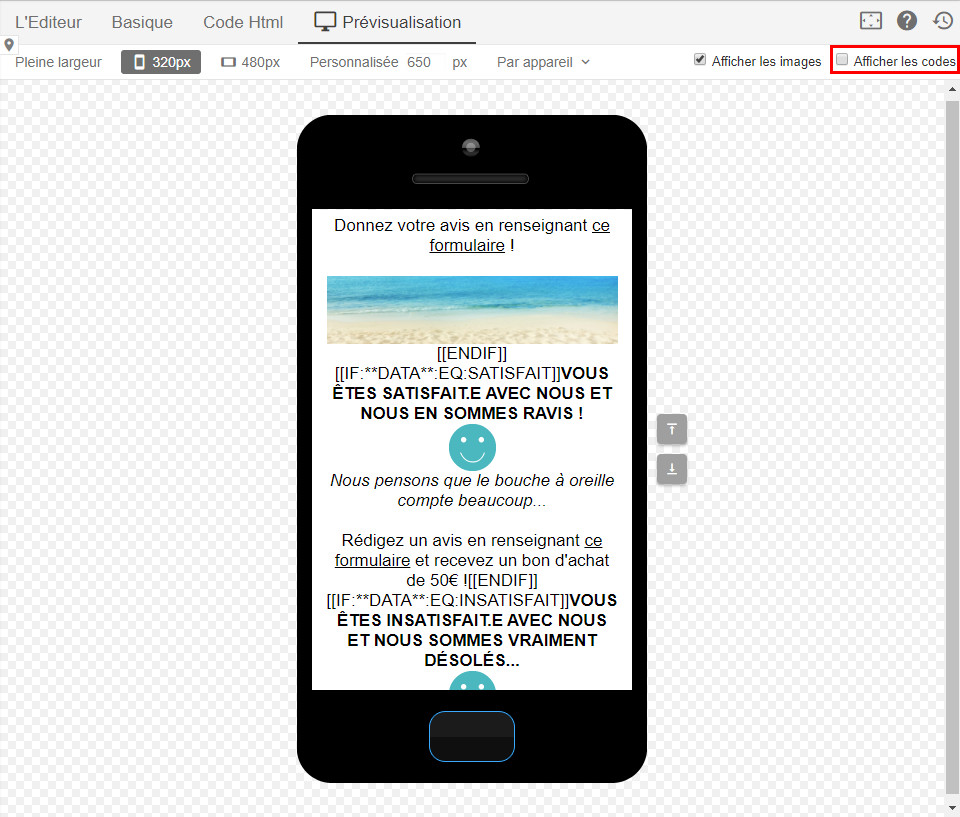
Prévisualisation avec des champs longs
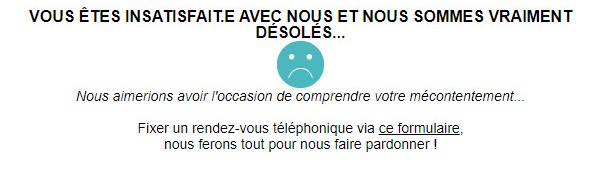
Si vous combinez des personnalisations conditionnelles longues, avec des noms de champs longs et des tailles de polices de caractères élevées, l'email peut ne pas sembler responsive en prévisualisation :

Il vous suffit de réduire la taille des textes [[type-de-condition:code-de-personnalisation-du-champs-a-verifier:critère-de-verification:valeur-a-verifier]] et [[endif]] et / ou de ne plus afficher les codes de personnalisation sur la prévisualisation, ils seront remplacés par un texte plus court : **DATA**

Exemple 5 : Créer une variable selon le contact concerné
Les exemples ci-dessus décrivent la personnalisation conditionnelle d'affichage dans un bloc de L'Editeur. Il est possible d'utiliser le bloc Code de L'Editeur pour appliquer la personnalisation conditionnelle d'affichage sur un ensemble de blocs de contenu.
La personnalisation conditionnelle des emailings par expression régulière
Des conditions peuvent être gérées par expression régulière (REGEX).
Les manières d'utiliser les expressions régulières sont tellement multiples que toute demande en dehors des exemples ci-dessous sera traitée dans le cadre d'une prestation de service personnalisée en fonction de votre contexte.
L'opérateur qui permet de réaliser ces conditions est MATCHES et permet de définir une chaîne de caractères à prendre en compte selon une syntaxe précise.
Pour afficher un contenu en fonction d'une donnée figurant dans la fiche d'un contact, vous avez plusieurs possibilités, voici quelques illustrations :
Structure pour afficher un code de perso si la valeur du champ contient 10 ou 20 dans la chaîne : [[IF:**MB_CODEDEPERSO**:MATCHES:(10|20)]]
Structure pour afficher un code de perso si la valeur du champ commence par 10 ou 20 dans la chaîne : [[IF:**MB_CODEDEPERSO**:MATCHES:(^10|^20)]]
Structure pour afficher un code de perso si la valeur du champ est strictement égale à 10 ou 20: [[IF:**MB_CODEDEPERSO**:MATCHES:(^10$|^20$)]]
Exemple de structure pour afficher un code de perso si la valeur du champ contient 1 caractère derrière la chaîne 10 ou 20 : [[IF:**MB_CODEDEPERSO**:MATCHES:(10.|20.)]]
Testez vos emailings personnalisés

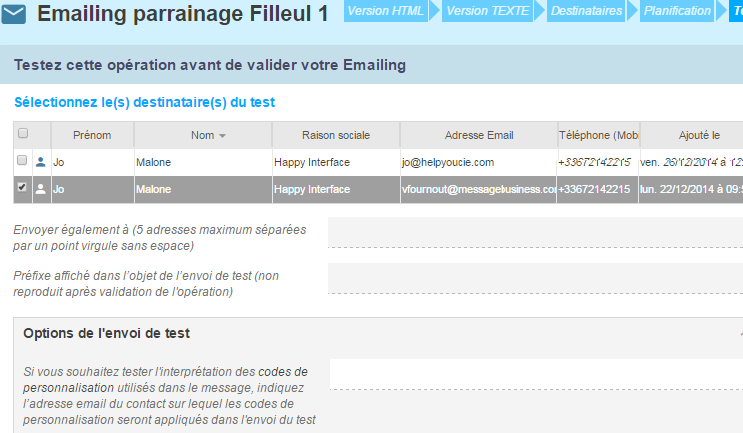
Pour envoyer vos tests :
- Sélectionnez les destinataires de vos tests en cochant un ou plusieurs des utilisateurs du compte ou en indiquant des adresses supplémentaires dans le champ Envoyer également à,
- Ajoutez si souhaité une mention dans la zone Préfixe affiché dans l’objet de l’envoi de test : cette mention sera affichée dans l'objet du test envoyé afin notamment d'identifier les différents tests effectués. La mention ajoutée à cette étape ne figurera pas dans l'objet de l'email final.
- Pour tester la personnalisation des champs et des liens, cliquez sur le champ en face de « Options de test » et indiquez l’adresse email d’un contact présent dans la base (l’adresse doit être valide et abonnée). Ce sont les informations disponibles sur la fiche contact de l’adresse email indiquée qui seront utilisées pour actualiser les champs personnalisés dans votre test. Cette adresse ne reçoit pas le test si elle n'est pas indiquée comme destinataire du test.
- Lancez votre test en cliquant sur Envoyer un Emailing de test.
La personnalisation d'un contenu avec les valeurs d'un champ Texte formatées en JSON
Il est possible d'insérer dans un champ au format Texte un contenu formaté en JSON afin d'utiliser celui-ci pour personnaliser un contenu d'opération sur Sendethic.
En JSON, il n'y a 2 types d'éléments :
"clé":"valeur"
"maClé":123
"maClé": [ "mon texte 1", "mon texte 2" ]
"maClé": {
"maSousClé1":123,
"maSousClé2":"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
}
Personnaliser le contenu d'une opération avec celui des paires JSON
Pour l'exemple suivant, nous prendrons le contenu Json du champ « [Woo] Paniers Abandonnés » mis à jour automatiquement par l'extension Sendethic pour WordPress / WooCommerce et dont voici un extrait :
{
"session_expiry": "2018-06-08 07:53:57",
"last_updated_date": "2018-06-06 08:50:54",
"currency": "EUR",
"currency_symbol": "€",
"cart_subtotal": "250",
"cart_subtotal_tax": 0,
"cart_shipping_total": "1",
"cart_shipping_tax": 0,
"cart_total": "251",
"cart_items": [{
"item_title": "Product 2",
"item_url": "http://www.monsitewoocommerce.com/wordpress/produit/product-2/ ",
"item_short_description": "",
"item_long_description": "A brand new product !",
"item_image": "http://www.monsitewoocommerce.com/wordpress/../product1.png ",
"item_price": "50",
"item_quantity": 5,
"item_subtotal": 250,
"item_subtotal_tax": 0,
"item_total": 250
}]
}
Les éléments des paires Json renseignées dans ce champ vont servir à la personnalisation d'une structure html éditée avec les syntaxes suivantes :
- [[JSON(Code-de-personnalisation-du champ,clé-Json)]] pour indiquer le code de personnalisation du champ du compte sur lequel le contenu JSON est disponible et la clé de la paire Json dont la valeur sera à utiliser pour personnaliser le contenu dans la structure html.
- [[FORJSON:Code-de-personnalisation-du champ,clé-Json]] pour indiquer le début d'une boucle de personnalisation sur les sous-clés du tableau Json, [[JSON(Sous-clé-du-tableau-Json)]] pour indiquer la sous-clé dont la valeur sera à utiliser pour personnaliser le contenu dans la structure html, tout en terminant par [[ENDFOR]] pour indiquer la fin de la boucle de personnalisation sur les sous-clés du tableau Json,
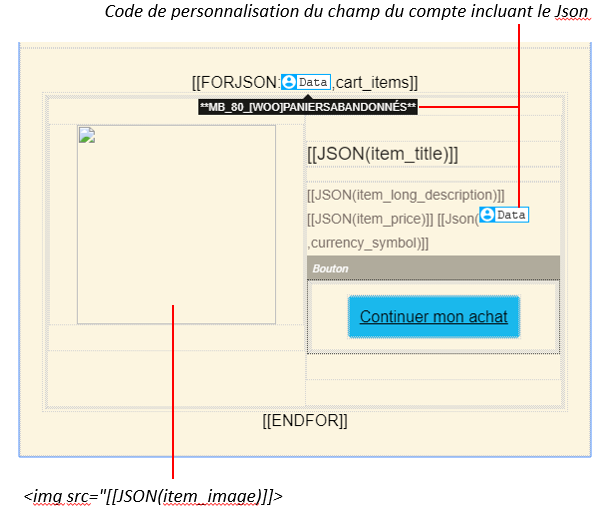
Voici une structure exemple d'un tableau html reprenant les éléments des paires Json du champ « [Woo] Paniers Abandonnés » ci-dessus (dont le code de personnalisation est **MB_80_[WOO]PANIERSABANDONNES**) :

- Pour afficher le symbole de la devise utilisée dans le panier, on utilisera la syntaxe :
[[JSON(**MB_80_[WOO]PANIERSABANDONNES**, currency_symbol)]] - Pour débuter une itération sur les sous-clés du tableau, on utiliser la syntaxe :
[[JSON(**MB_80_[WOO]PANIERSABANDONNES**, currency_symbol) - Pour débuter une itération sur les sous-clés du tableau, on utiliser la syntaxe :
[[FORJSON:**MB_80_[WOO]PANIERSABANDONNES**, cart_items]] - Pour afficher le nom du produit du panier (sous-clé du tableau), on utilisera la syntaxe :
[[JSON(item_title)]] - Pour afficher l'image du produit (sous-clé du tableau) utilisée dans le panier, on utilisera dans la balise d'insertion d'image la syntaxe :
[[JSON(item_image)]] - …
- Pour terminer l'itération sur les sous-clés du tableau, on utiliser la syntaxe :
[[ENDFOR]]
Ce qui donnera une fois les codes interprétés dans la structure (l'opération affichée) :