Une URL peut comporter des paramètres, par exemple http://www.votresiteweb.com?parametre=valeur
Ces valeurs peuvent avoir de multiples usages, notamment identifier l'origine d'un internaute, le contexte de sa navigation, un choix de produit, etc. Lors de la saisie d'un formulaire, il peut être aussi utile de récupérer cette valeur pour l'insérer dans un champ dédié.
Dans l'exemple suivant, nous enregistrerons la valeur liée au « subject » placée dans l'URL d'une page intégrant le formulaire dans un champ de la base contact nommé « website_subject » .
Cette valeur illustre le contexte de collecte que l'on souhaite conserver dans la fiche du contact. La valeur du « subject » dans chaque URL, c'est à dire « 6astuces » sera enregistrée dans le champ de la base contact nommé « website_subject » du contact après soumission du formulaire.
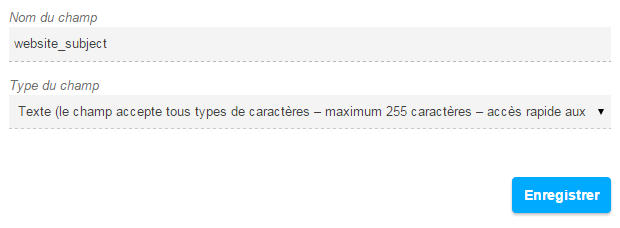
Étape 1 : Créez un champ relatif à la valeur placée dans l'url que vous souhaitez enregistrer.

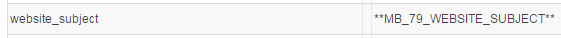
Au bas de la page d'édition du champs, vous trouverez aussi le code de personnalisation lié au champ « website_subject » dans la base :


Étape 2 : Créez votre formulaire web.
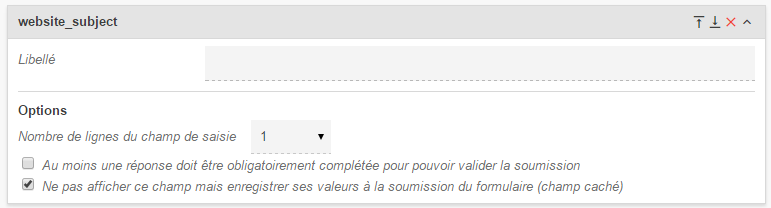
Dans le formulaire, sélectionner les champs souhaités (email, optin, etc) ainsi le champ « website_subject » précédemment créé en cochant la case « Ne pas afficher ce champ mais enregistrer ses valeurs…»:

Étape 3 : Dans le code d'affichage du formulaire en Iframe, adaptez les informations en fonction de votre contexte
<iframe id='mb_content' frameborder='0' border='0' src='https://public.message-business.com/form/{COMPTE}/{OPERATION}/form.aspx' name='mb_content' style='width:100%;height:500px;'></iframe>
<script src='https://public.message-business.com/Javascript/getParameterByName.min.js' />
<script>
var mbid=getParameterByName('MBID');
var sub=getParameterByName('{VARIABLE-URL}');
if(mbid==null||mbid=='')document.getElementById('mb_content').src='https://public.message-business.com/form/{COMPTE}/{OPERATION}/form.aspx?formItem-mbtext-{ID-DU-CHAMP}='+sub;
else document.getElementById('mb_content').src='https://public.message-business.com/form/{COMPTE}/{OPERATION}/'+ mbid +'form.aspx?formItem-{TYPE-DU-CHAMP}-{ID-DU-CHAMP}='+sub;
</script>{COMPTE} : correspond au numéro de votre compte
{OPERATION} : correspond au numéro de l’opération (en l’occurrence le formulaire)
{ID-DU-CHAMP} : correspond au numéro lié au code de personnalisation du champ
{TYPE-DU-CHAMP} : correspond au type du champ (‘mbtext' pour un champ de saisie, ‘mbsingle' pour une liste à selection unique, ‘mbmultiple' pour une liste à selection multiple)
{VARIABLE-URL} : correspond au nom de votre paramètre/variable utilisée dans l'url de votre page
/!\ Dans le cas d'une liste a selection simple/multiple la valeur passée dans la variable d'url devra être l'id du de la valeur à choisir
Dans notre exemple, voici le script une fois les informations adaptées dans le script :
<iframe id='mb_content' frameborder='0' border='0' src='https://public.message-business.com/form/42659/644form.aspx' name='mb_content' style='width:100%;height:500px;'></iframe>
<script src='https://public.message-business.com/Javascript/getParameterByName.min.js' />
<script>
var mbid=getParameterByName('MBID');
var sub=getParameterByName('subject');
if(mbid==null||mbid=='')document.getElementById('mb_content').src='https://public.message-business.com/form/42659/644/form.aspx?formItem-mbtext-79='+sub;
else document.getElementById('mb_content').src='https://public.message-business.com/form/42659/644/'+ mbid +'form.aspx?formItem-mbtext-79='+sub;
</script>Alternative: Pointer l'URL du formulaire incluant la valeur
Vous pouvez aussi associer la valeur en respectant la syntaxe suivante :
https://public.message-business.com/form/{COMPTE}/{OPERATION}/form.aspx?formItem-{TYPE-DU-CHAMP}-{ID-DU-CHAMP}=VALEUR
Par exemple : https://public.message-business.com/form/40245/2847/form.aspx?formItem-mbtext-79=6astuces
Lors de la saisie du formulaire, la fiche contact correspondant à cette saisie sera renseignée avec la valeur 6astuces dans le champ website_subject.
