Personnalisez vos Formulaires Web en fonction de votre charte graphique en surchargeant leurs styles.
Lors de la création de votre Formulaire Web, afin que celui-ci soit le plus proche de vos attentes, il vous est possible de gérer les styles de votre Formulaire de 3 manières :
 Un éditeur de styles est mis à votre disposition pour gérer les textes, fond, boutons… de votre Formulaire Web. Vous pouvez ainsi modifier plus facilement l'affichage de votre Formulaire.
Pour changer le style prédéfini de votre Formulaire Web :
Un éditeur de styles est mis à votre disposition pour gérer les textes, fond, boutons… de votre Formulaire Web. Vous pouvez ainsi modifier plus facilement l'affichage de votre Formulaire.
Pour changer le style prédéfini de votre Formulaire Web :
 Afin de personnaliser plus particulièrement les styles par défaut d'un Formulaire Web, vous pouvez également modifier ou ajouter des styles en fonction de vos besoins.
Pour ce faire :
Afin de personnaliser plus particulièrement les styles par défaut d'un Formulaire Web, vous pouvez également modifier ou ajouter des styles en fonction de vos besoins.
Pour ce faire :
Retour au début
 Pour les experts en HTML, si vous souhaitez intégrer le Formulaire sur votre site en JavaScript ou en Iframe (cf. styles indiqués dans le tableau ci-dessus), vous pouvez également surcharger les styles et gérer la mise en page de votre Formulaire directement en mode Expert.
Pour ce faire :
Pour les experts en HTML, si vous souhaitez intégrer le Formulaire sur votre site en JavaScript ou en Iframe (cf. styles indiqués dans le tableau ci-dessus), vous pouvez également surcharger les styles et gérer la mise en page de votre Formulaire directement en mode Expert.
Pour ce faire :
Utiliser un style prédéfini
 Un éditeur de styles est mis à votre disposition pour gérer les textes, fond, boutons… de votre Formulaire Web. Vous pouvez ainsi modifier plus facilement l'affichage de votre Formulaire.
Pour changer le style prédéfini de votre Formulaire Web :
Un éditeur de styles est mis à votre disposition pour gérer les textes, fond, boutons… de votre Formulaire Web. Vous pouvez ainsi modifier plus facilement l'affichage de votre Formulaire.
Pour changer le style prédéfini de votre Formulaire Web :
- Éditez votre Formulaire Web à partir de Vos opérations > En fabrication si celui-ci est en création ou depuis Vos opérations > En cours si vous l'avez déjà validé,
- En étape 1, éditez votre questionnaire et cliquez sur Passer à l'étape suivante,
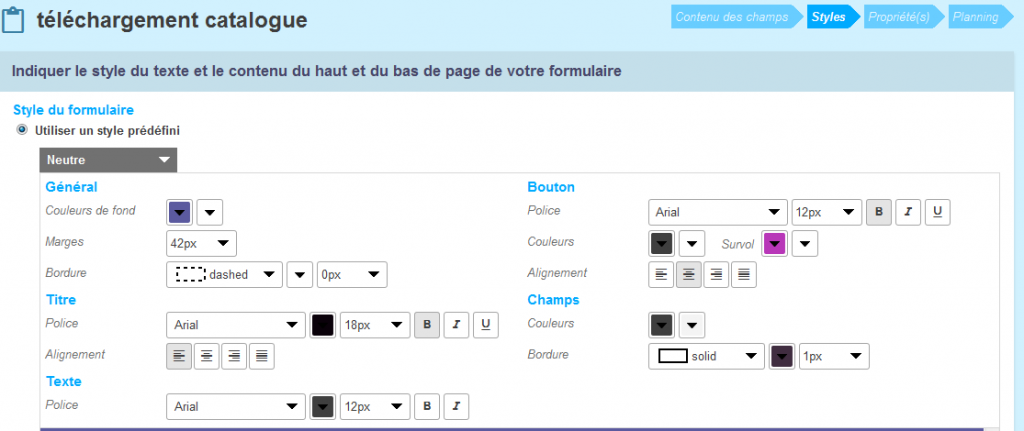
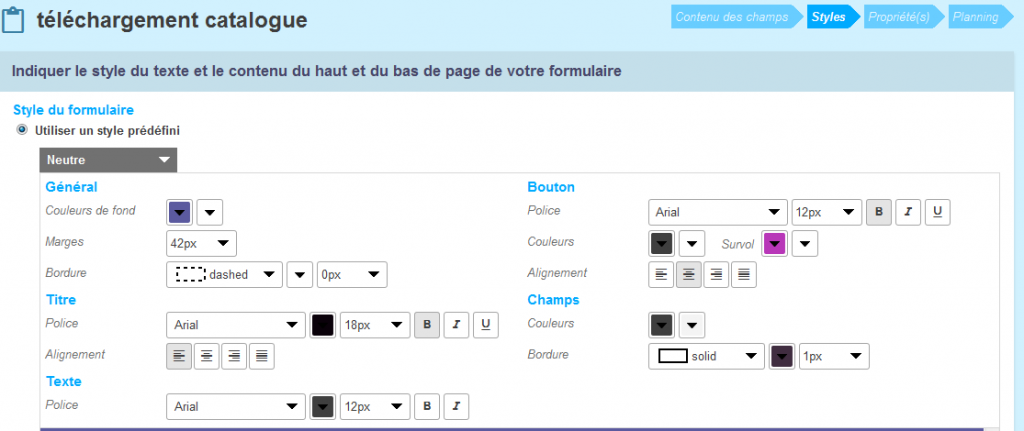
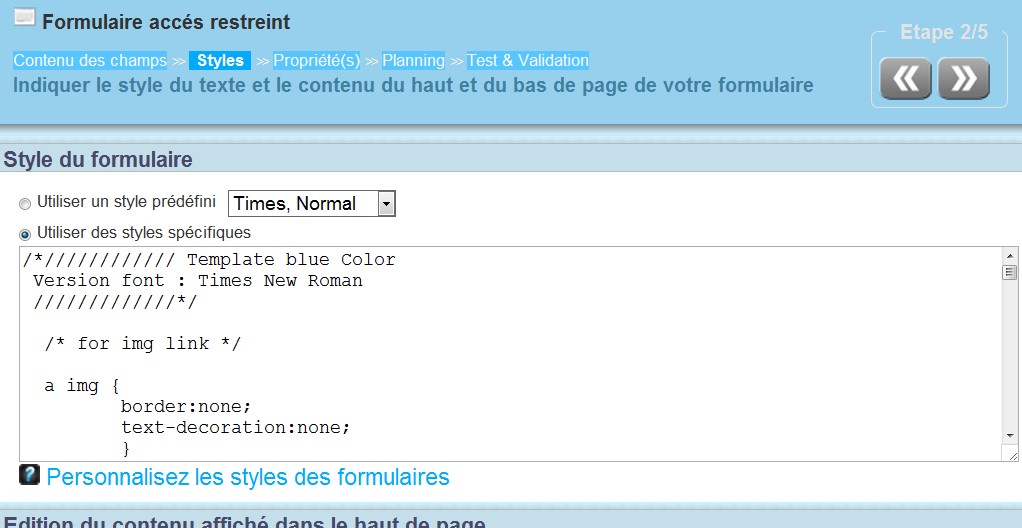
- En étape 2, dans la rubrique Style du formulaire, cochez l'option Utiliser un style prédéfini,
- Paramétrez les styles comme souhaité grâce à l’Éditeur à votre disposition,
- Cliquez sur Passer à l'étape suivante pour valider les modifications.
Surcharger les styles prédéfinis
 Afin de personnaliser plus particulièrement les styles par défaut d'un Formulaire Web, vous pouvez également modifier ou ajouter des styles en fonction de vos besoins.
Pour ce faire :
Afin de personnaliser plus particulièrement les styles par défaut d'un Formulaire Web, vous pouvez également modifier ou ajouter des styles en fonction de vos besoins.
Pour ce faire :
- Éditez votre Formulaire Web à partir de Vos opérations > En fabrication si celui-ci est en création ou depuis Vos opérations > En cours si vous l'avez déjà validé,
- En étape 1, éditez votre questionnaire et cliquez sur Passer à l'étape suivante,
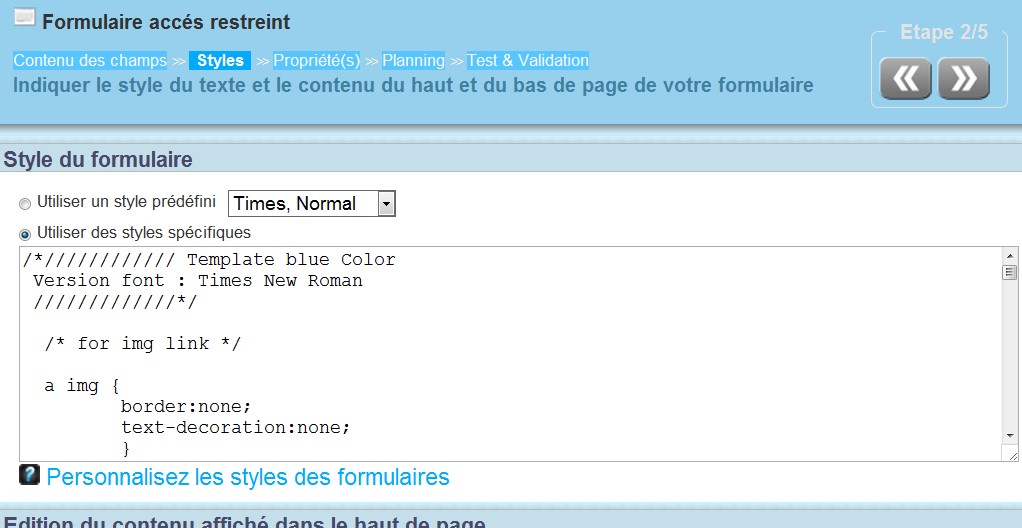
- En étape 2, dans la rubrique Style du formulaire, cochez l'option Utiliser des styles spécifiques : une nouvelle zone d'édition apparaît avec les différents codes du Formulaire,
- Modifiez chaque style en fonction de vos besoins (cf. tableau ci-dessous),
- Cliquez sur Passer à l'étape suivante pour valider les modifications.
| Styles | Codes | |
Styles des liens insérés sur des images : Ces styles vous permettent de gérer les liens placés sur des images. |
/* for img link */ a img { border:none; text-decoration:none; } | |
Styles du haut de page personnalisé : Ces styles vous permettent de gérer l'alignement ou encore la largeur de votre haut de page. |
/* Start of formatting style of form Header */.formHeader { width:750px; margin:0 auto; padding:0; margin-bottom:30px; text-align:center; }/* End of formatting style of form Header */ | |
| Styles des textes du Formulaire : Ces styles gèrent par défaut la police, la taille, ou encore la couleur des différents textes du Formulaire. | .formContent { font-family: « Times New Roman », Times, serif; font-style: normal; font-size:14px; color:#3f3f3f;} | |
| Styles de positionnement du Formulaire : Ces styles définissent l'alignement et les marges de votre Formulaire dans la page web. | /* Form size and position */.formContent form { width:750px; margin-left:auto; margin-right:auto; margin-top:30px; margin-bottom:30px;}/* End Form position and size */ | |
Styles du titre principal du Formulaire : Ces styles vous permettent de préciser par exemple la couleur, l'alignement ou encore la largeur du titre principal. |
/* Formatting style of the title of the form */ .formTitle { float:left; width:750px; margin-bottom:10px; font-size: 20px; font-weight:normal; color:#0af; }/* End of Formatting style of the title of the form */ | |
Styles des paragraphes du Formulaire : Ces styles gèrent par exemple la couleur, l'alignement ou encore la police des différents paragraphes insérés dans votre Formulaire. |
/* Formatting style of the paragraphs of the form */ .formParagraph { float:left; width:100%; text-align:justify; margin-bottom:20px; line-height:18px; } /* End of Formatting style of the paragraphs of the form */ | |
Styles de positionnement des zones de textes : Ces styles définissent l'alignement ou encore la largeur des champs Zone de texte que vous aurez insérés. |
/* formatting style of the title of text boxes on the form */ .formText { float:left; width:100%; margin-bottom:15px; }/* End of formatting style of the text boxes on the form */ | |
Styles des libellés des zones de textes : Ces styles gèrent par exemple la police, la taille, ou encore la couleur des libellés des champs Zone de Texte. |
/* formatting style of the Text label */ .formTextLabel { float:left; margin-right:40px; text-align:right; width:31%; color:#0af; font-weight:normal; } /* End of formatting style of the Text label */ | |
Styles des champs de saisie : Ces styles vous permettent de préciser une largeur ou encore un alignement pour les zones de saisie. |
/* ==>> Start of formatting style of the input */ .formTextInput { float:left; width:63%; }/* For Input */ .formTextInput input { width:390px; border:solid 1px #0af; background-color:#fff;}/* For textarea */ .formTextInput textarea { width:100%; border:solid 1px #0af; background-color:#fff; height:100px; } /* End of formatting style of the input */ | |
Styles des champs Commentaires : Ces styles définissent la couleur, la police ou encore la taille des zones de Commentaires. |
/* ==>> Start of formatting style of comment */ .formSelectionComment { background-color: white; color: black; display: block; font-family: « Times New Roman », Times, serif; font-size: 14px; font-style: italic; margin-top: 5px; margin-left: 25px; margin-bottom: 5px; padding: 2px; width: 415px; } /* End of formatting style of comment */ | |
Styles de positionnement des champs à sélection unique : Ces styles permettent de définir l'alignement ou encore la largeur des champs à sélection unique. |
/* Start of formatting style of Selection Single */ .formSelectionSingle { float:left; width:100%; margin-bottom:15px;} | |
Styles des libellés des champs à sélection unique : Ces styles précisent par exemple l'alignement, la couleur ou encore la taille des libellés des champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single label */ .formSelectionSingleLabel { float:left; margin-right:40px; text-align:right; width:31%; margin-top:2px; color:#0af; font-weight:normal;} | |
Styles de positionnement des valeurs des champs à sélection unique : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs des champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single Values */ .formSelectionSingleValues { float:left; width:63%; margin-bottom:10px;} | |
Styles de mise en page des valeurs des champs à sélection unique (menu déroulant) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs sélectionnées via des menu déroulant pour les champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single Select */ .formSelectionSingleValues select { background-color:#fff; border:solid 1px #0af; min-width:60px; margin-bottom:10px; font-family: »Times New Roman », Times, serif;} | |
Styles de positionnement des champs à sélection unique (une valeur par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs pour les champs à sélection unique. |
/* ==>> Start of formatting style of Selection Single Value */ .formSelectionSingleValueForMultipleLines { margin-bottom:5px; display:block; padding:0;} | |
Styles de positionnement des champs à sélection unique (plusieurs valeurs par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs pour les champs à sélection unique. |
/*formatting style of Selection Single Value for single line */ .formSelectionSingleValueForSingleLine { display:inline; margin-right:10px; } | |
| Fin des styles des champs à sélection unique | /*End of formatting style of Selection Single */ | |
Styles de positionnement des champs à sélection multiple : Ces styles permettent de définir l'alignement ou encore la largeur des champs à sélection multiple. |
==>> Start of formatting style of Selection Multiple */ .formSelectionMultiple { float:left; width:100%; margin-bottom:15px;} | |
Styles des libellés des champs à sélection multiple : Ces styles précisent par exemple l'alignement, la couleur ou encore la taille des libellés des champs à sélection multiple. |
/* Formatting style of Selection Multiple Label */ .formSelectionMultipleLabel { float:left; margin-right:40px; text-align:right; width:31%; margin-top:2px; color:#0af; font-weight:normal;} | |
Styles de positionnement de la zone des valeurs des champs à sélection multiple : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs des champs à sélection multiple. |
/* Formatting style of Selection Multiple Values*/ .formSelectionMultipleValues { float:left; width:63%; margin-bottom:10px;} | |
Styles de positionnement des valeurs des champs à sélection multiple (une valeur par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs pour les champs à sélection multiple qui sont ordonnées sur plusieurs lignes. |
/* Formatting style of Selection Multiple for mutiple lines */ .formSelectionMultipleValueForMultipleLines { margin-bottom:5px; display:block;} | |
Styles de positionnement des valeurs des champs à sélection multiple (plusieurs valeurs par ligne) : Ces styles vous permettent de gérer la couleur, la taille ou encore l'alignement des valeurs des champs à sélection multiple qui sont mises sur une seule ligne. |
/* Formatting style of Selection Multiple for single ligne */ .formSelectionMultipleValueForSingleLine { display:inline; margin-right:10px; } | |
| Fin des styles des champs à sélection multiple | /* END of formatting style of Selection Multiple */ | |
Styles appliqués au positionnement et à la mise en page du champ captcha : Ces styles gèrent ls caractéristiques de la zone du champ Captcha comme par exemple son alignement, sa taille ou encore sa couleur de fond. |
/* ==>> Start of formatting style of Captcha */ .formCaptcha { float: left; width:490px; border:1px solid #0af; height:90px; padding-top:17px; margin-left:230px; background-color:#eee; margin-bottom:10px;} | |
Styles appliqués au positionnement et à la mise en page de l'image du captcha : Ces styles définissent l'alignement, la taille ou encore la bordure de la zone image du captcha. |
/* ==>> Start of Formatting style of Captcha image */ .formCaptchaImage { float:left; margin-right:20px; margin-left:20px; text-align:left; width:150px; margin-top:3px;}.formCaptchaImage img { border:solid 1px #0af; margin-bottom:10px;} | |
Styles du libellé du champ captcha : Ces styles précisent par exemple l'alignement, la couleur ou encore la taille du libellé du captcha. |
/* ==>> Start of Formatting style of Captcha Label */.formCaptchaLabel { float:left; margin-top:5px; width:280px; font-size:14px; font-weight:normal;} | |
Styles de positionnement et de mise en forme du champ de saisie de la valeur de sécurité de captcha : Ces styles vous permettent de gérer la largeur ou encore l'alignement de la zone de saisie du champ captcha. |
/* ==>> Start of Formatting style of Captcha input */.formCaptchaInput { float:left; width:50%;}.formCaptchaInput input { background-color:#fff; border:solid 1px #0af; width:80px; margin-bottom:5px; margin-top:10px; } | |
| Fin des styles du Captcha | /* End of formatting style of Captcha */ | |
Styles du message de confirmation (après validation) : Ces styles vous permettent de définir les caractéristiques du texte de confirmation de validation du Formulaire telles que sa taille, sa police ou encore sa couleur. |
/* ==>> Start of formatting style of form Completed */ .formContent .formCompleted { color: black; font-family: « Times New Roman », Times, serif; font-size: 14px; margin-top: 5px; margin-bottom: 5px; text-align:center; width:750px; margin:0 auto; color:#0af; } /* END of formatting style of form Completed */ | |
Styles du message d'erreur (suite à validation) : Ces styles vous permettent de définir les caractéristiques du texte signifiant une erreur dans la procédure de validation telles que sa taille, son alignement ou encore sa couleur de fond. |
/* Formatting style of error */ div.formErrorContainer { width:100%; padding:10px 0 10px 0; float:left;}div.formErrorContainer .formErrorMessage { width:750px; margin:0 auto; padding:3px 0 3px 0; background-color:red; color: #fff; font-family: « Times New Roman », Times, serif; font-size: 16px; font-style: italic; text-align:center; }input.formError, textarea.formError { border: solid 2px Red; color: black; font-family: « Times New Roman », Times, serif; font-size: 14px; font-style: italic; }.formSelectionSingleValueForSingleLine input.formError, .formSelectionSingleValueForMultipleLines input.formError { border: solid 2px Red; color: black; font-family: »Times New Roman », Times, serif; font-size: 12px; font-style: italic;}.formError { color: red; font-family: « Times New Roman », Times, serif; font-size: 12px; font-style: italic; } | |
| Début des styles des bouton Valider, Précédent et Suivant | /* ==>> Start of formatting style of submit, Previous, Next button */ | |
| Styles du bloc contenant les boutons (Valider, Suivant, Précédent) : Ces styles gèrent l'alignement, la taille de la zone qui contient le bouton de validation du Formulaire. | /* ==>> Start of formatting style of form pager */ .formPager { width:750px; float:left; margin-top:20px; text-align:center; }/* End of formatting style of form pager */ | |
Styles du bouton Valider : Ces styles précisent la couleur, l'alignement ou encore la police du bouton qui permet de valider la soumission au Formulaire.

|
/* ==>> Start of formatting style of submit */div.formSubmit { width:100%; float:left; margin-top:20px; margin-bottom: 40px; text-align:center; }div.formSubmit a{ min-width:100px; text-align:center; margin-top:10px; border:solid 2px #bbb; background-color:#0af; color:#fff; font-size:14px; font-weight:normal; padding:5px; height:20px; padding-left:40px; padding-right:40px; cursor:pointer; text-decoration:none; }div.formSubmit a:hover{ background-color:#3f3f3f; color:#fff; } | |
Styles du bouton Valider : Si vous souhaitez ajouter une image de fond à la place du texte du bouton de validation, modifiez les éléments en bleu.  A noter :
Si l'image de votre bouton contient un texte à afficher, en étape 3 de la création de votre Formulaire, retirez la mention de service pour le champ « Bouton de validation ».
Si l'image de votre bouton ne contient pas de texte, en étape 3 de la création de votre Formulaire, indiquez le texte souhaité dans le champ « Bouton de validation ».
A noter :
Si l'image de votre bouton contient un texte à afficher, en étape 3 de la création de votre Formulaire, retirez la mention de service pour le champ « Bouton de validation ».
Si l'image de votre bouton ne contient pas de texte, en étape 3 de la création de votre Formulaire, indiquez le texte souhaité dans le champ « Bouton de validation ». |
|
|
| Fin des styles des boutons Valider, Précédent et Suivant | /* END of formatting style of submit, Previous, Next button */ | |
Styles du pied de page personnalisé : Ces styles vous permettent de gérer l'alignement ou encore la largeur de votre pied de page. |
/* Start of formatting style of form Footer */ .formFooterContainer { width:100%; float:left; text-align:center; }div.formFooter { width:750px; margin:0 auto; padding:0; } /* END of formatting style of form Footer *//* End of GLOBAL CSS form */ |
Editer le Formulaire en Mode Expert
 Pour les experts en HTML, si vous souhaitez intégrer le Formulaire sur votre site en JavaScript ou en Iframe (cf. styles indiqués dans le tableau ci-dessus), vous pouvez également surcharger les styles et gérer la mise en page de votre Formulaire directement en mode Expert.
Pour ce faire :
Pour les experts en HTML, si vous souhaitez intégrer le Formulaire sur votre site en JavaScript ou en Iframe (cf. styles indiqués dans le tableau ci-dessus), vous pouvez également surcharger les styles et gérer la mise en page de votre Formulaire directement en mode Expert.
Pour ce faire :
- Editez votre Formulaire Web à partir de Vos opérations > En fabrication si celui-ci est en création ou depuis Vos opérations > En cours si vous l'avez déjà validé,
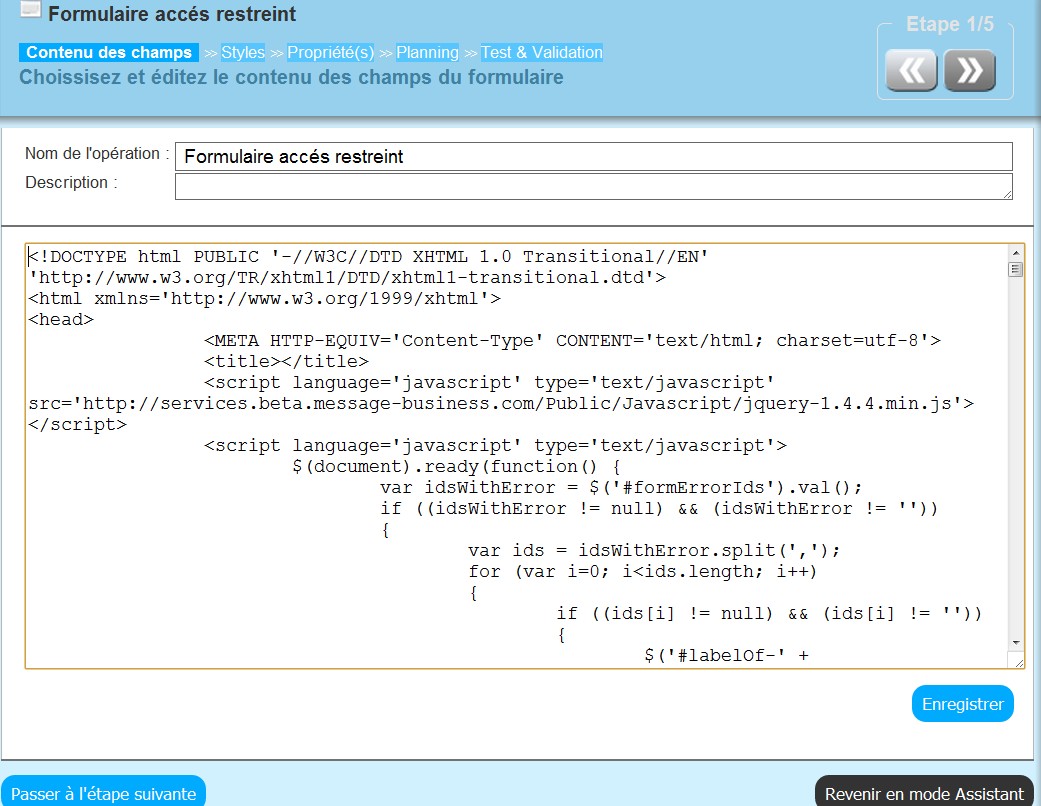
- En étape 1, éditez votre questionnaire,
- Votre contenu mis en place, cliquez sur Passer en mode expert : vous pouvez alors surcharger les styles du Formulaire web en fonction de vos besoins,
- Cliquez sur Passer à l'étape suivante pour valider les modifications. Retour au début
