Habiller le fond de vos emails
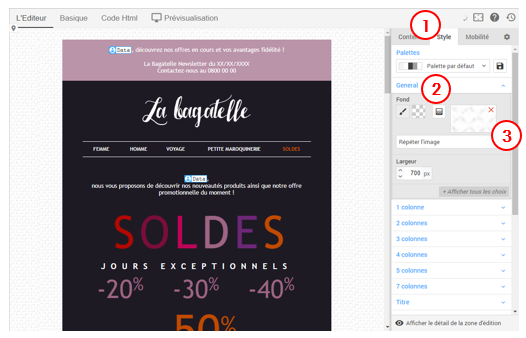
Dans l’onglet Style, vous pouvez sélectionner une palette de couleur existante ou créer puis enregistrer votre propre palette. Vous pouvez éditer de manière globale le style qui sera appliqué automatiquement à chaque type de bloc. Vous pouvez également habiller le fond de vos Emailings dans la rubrique Général.

1. Éditer le Style
Vous pouvez, via cet onglet, éditer le Style de votre Emailing qui sera appliqué de manière globale : Choix et création de palettes / Fond et largeur de l’Email / Style par défaut des blocs
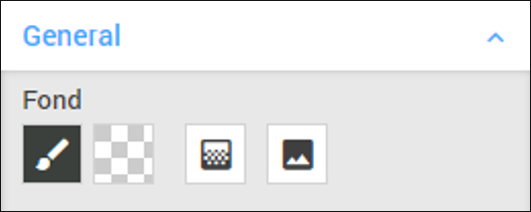
2. Habiller le fond Général
Vous avez plusieurs options d’habillage du fond de votre Emailing : Couleur unie / Dégradée (horizontal / vertical) / Transparence (à éviter : le fond par défaut de l’outil de messagerie sera appliqué)
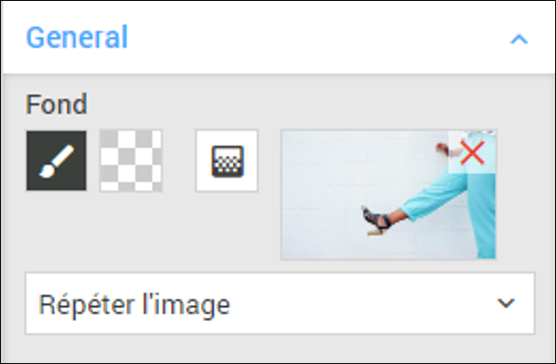
3. Image de fond
Vous pouvez également habiller le fond de votre Emailing avec une image. 3 comportements sont possibles : Répéter l’image / Ne pas répéter l’image / Ajuster l’image
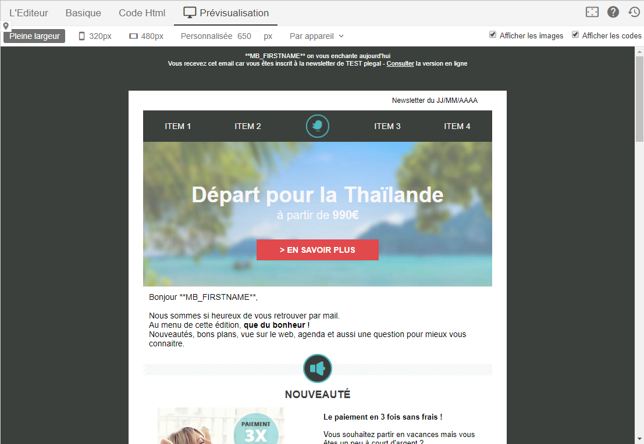
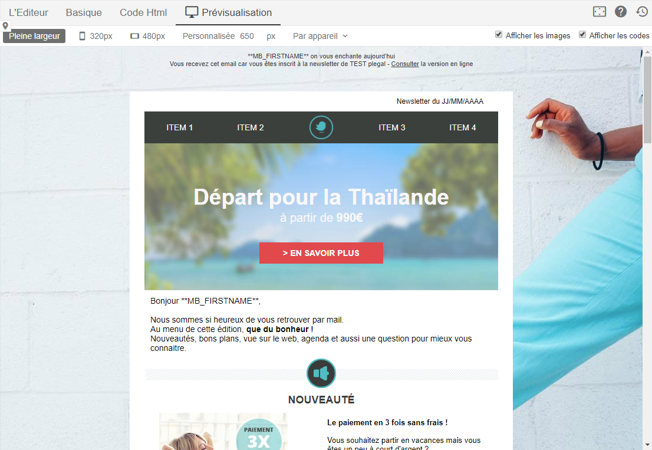
Exemples d'habillage de fond pour vos e-mailings
- Fond de couleur uni


- Fond avec une grande image


Ajuster les bordures, fonds et espacements
Pour créer des blocs plus impactant, vous pouvez éditer les bordures, le fond et l’espacement entre les blocs.

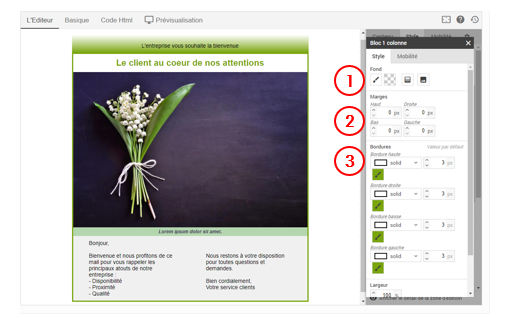
1. Éditer le fond de vos blocs
Vous avez plusieurs options d’habillage du fond de votre Emailing : Couleur unie / Couleur avec un dégradé / Transparence ou Image de fond
Remarque : si un logiciel de messagerie n’interprète pas le dégradé, la première couleur sera affichée uniformément.
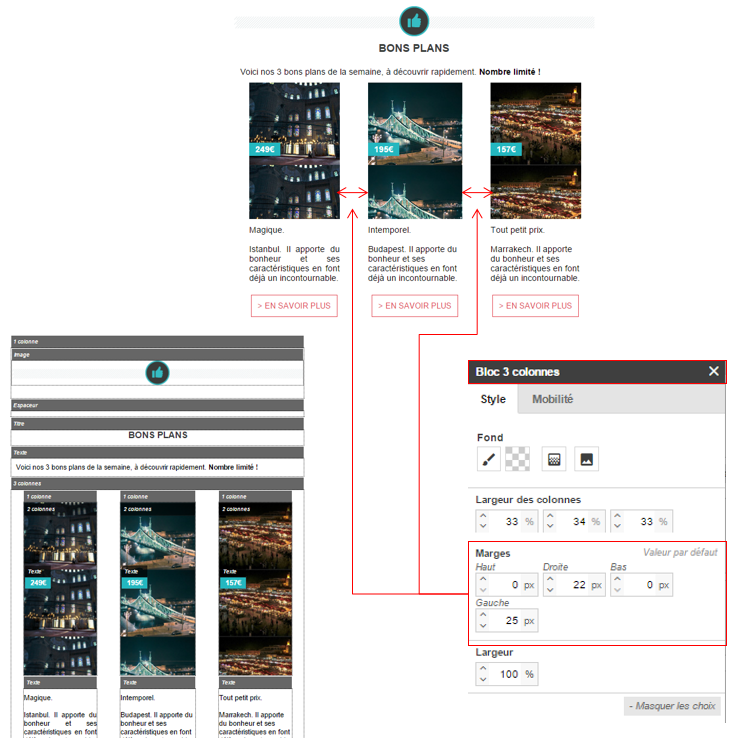
2. Éditer l’espacement des blocs
Vous pouvez éditer l’espacement entre les blocs en paramétrant les marges : Haut, Droite, Bas & Gauche
Remarque : si vous souhaitez qu’un bloc ne s’affiche pas en pleine largeur, plutôt que d’utiliser des marges vous pourriez réduire sa largeur d’affichage en % et valider en même temps son affichage responsive.
3. Éditer les bordures
Vous pouvez éditer les bordures des blocs de contenu et du bloc 1 colonne : Trait / Pointillés / Tirets / Avec effet (double, groove, ridge, inset, outset)
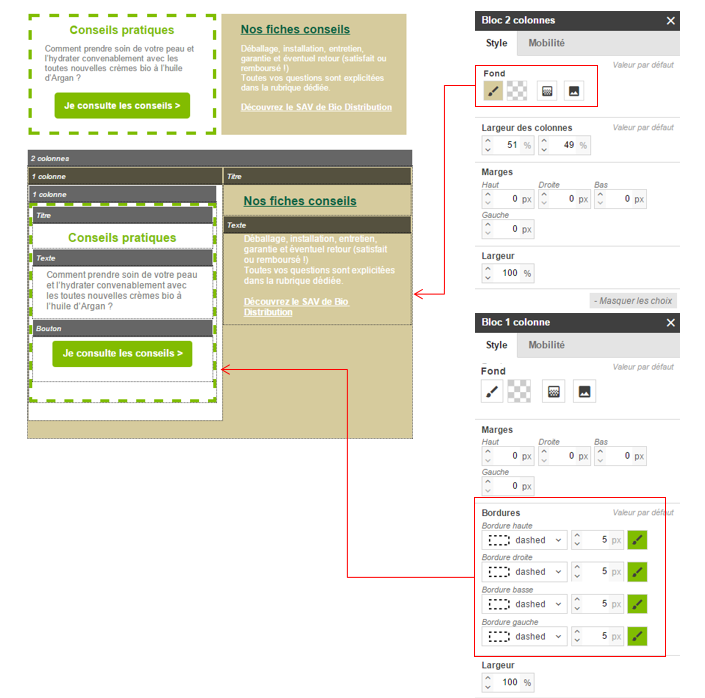
Astuce : Vous pouvez gérer les bordures du bloc 1 Colonne une à une et les masquer sur mobile.
Exemples de blocs avec bordures et fond

Exemples de blocs avec espacement entre les colonnes

Le guide à télécharger
Pour utiliser l'Editeur Sendethic et créer des Emailings responsive sublimes
Découvrez comment gérer des blocs et palettes personnalisées.