Un snippet (ou extrait de code) est un terme technique désignant généralement une petite portion de code source utilisée pour améliorer le référencement d'une page et/ou son affichage lorsqu'elle est partagée sur les réseaux sociaux (via le protocole Open Graph).
Publiées dans les balises meta d'une page web, celles-ci permettent à l'éditeur du site de spécifier des contenus à reprendre lorsque le snippet est utilisé, et notamment :
- Le titre de la page (dans la balise og:title ou à défaut, dans la balise <title>),
- Un extrait du contenu de la page (dans la balise og:description ou à défaut, dans la balise name=description),
- Une image d'illustration (dans la balise og:image),
- Le lien de la page (dans la balise og:url).
Le bloc snippet de l'Editeur Sendethic permet de faciliter l'édition des opérations en récupérant directement les contenus publiés dans les balises des pages web pointées depuis vos opérations; ceci en vous affranchissant des nombreuses opérations de copier/coller pour pointer sur ces pages web depuis vos opérations.
Le bloc snippet permet de gagner grandement en productivité lors de l'édition d'une newsletter composée d'une curation d'articles de site web avec une moyenne constatée de 50 % de temps d'édition en moins !
Editer un bloc snippet / vidéo
Après avoir indiqué l'adresse url de la page web à analyser, le bloc snippet va extraire ses contenus (si disponibles sur la page indiquée) et les publier directement ensuite dans des blocs :
- Titre : reprenant le contenu de la balise og:title ou à défaut dans la balise <title> avec en tant que lien l'url de la balise og:url,
- Texte : reprenant le contenu de la balise og:description ou à défaut dans la balise name=description,
- Image : reprenant l'url de l'image de la balise og:image avec en tant que lien l'url de la balise og:url,
- Bouton (url) : reprenant en tant que lien l'url de la balise og:url.
Une fois les contenus récupérés dans le blocs composant le bloc snippet, vous pouvez éditer les styles des blocs et positionner le bloc snippet dans les colonnes composant la mise en forme du message.
Pour résumer :
 |
1/ Sélectionnez le bloc snippet dans la barre de bloc de l'Editeur Sendethic pour l'ajouter à la zone d'édition, | |
 |
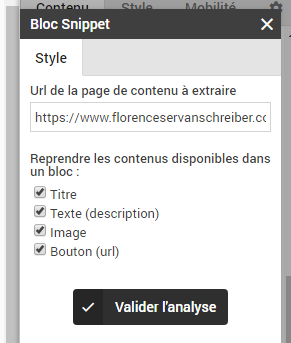
2/ Dans la barre du bloc snippet, indiquez l'adresse url de la page web à analyser et les blocs à insérer en fonction des contenus disponibles de la page web, puis, cliquez sur Valider l'analyse. | |
| 3/ Après affichage des blocs de contenus, modifiez les styles et position du bloc snippet en fonction de la mise en forme souhaitée. |
Editer une vidéo dans le bloc snippet / vidéo
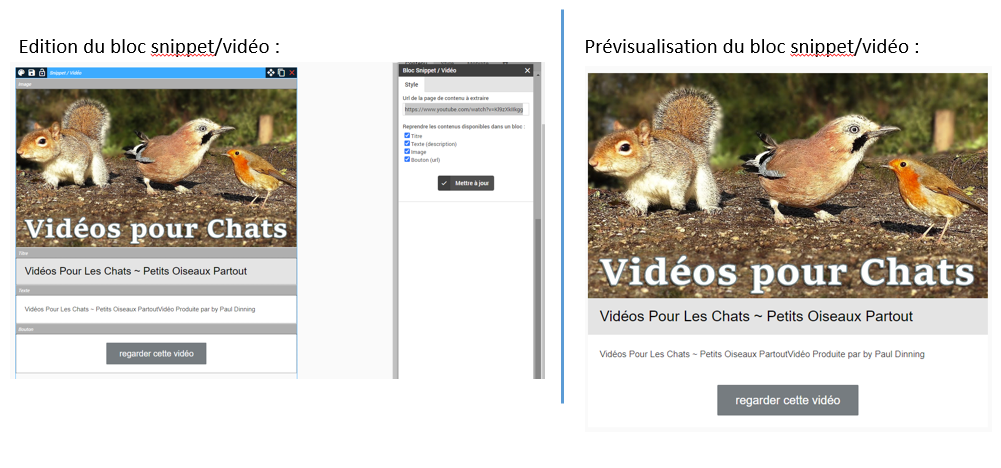
Le bloc snippet / vidéo peut être utilisé pour mettre en forme en quelque clics des contenus pointant sur une vidéo hébergée sur un site dédié. Dans l'exemple suivant, nous reprenons le mode opératoire ci-dessus en partant d'une page d'une vidéo hébergée sur youtube :

Après avoir renseigné l'url de la page hébergeant la vidéo puis avoir cliqué sur « valider l'analyse », l'ensemble des contenus opengraph de la page sont directement repris dans les différents blocs (image, titre, texte et bouton) du bloc snippet/vidéo utilisé dans le contenu de l'opération.
Que faire si le contenu snippet (open graph) n'est pas trouvé
En général, si aucun contenu ne remonte, c'est qu'aucune information de snippet (open graph) ne sont publiées dans le code de la page web indiquée au moment de l'analyse de contenu du bloc snippet.
Dans le cas contraire, il peut parfois arriver que les informations ne soient pas extraites à cause d'un formatage spécifique des balises sur la page web indiquée dans le bloc snippet. Transmettez-nous alors l'url de la page en passant par la rubrique Aide du compte Sendethic afin que nous puissions investiguer une solution de prise en compte du formatage des balises publiées.
Découvrez comment publier du contenu avec le Bloc RSS.
