Il est possible d'insérer dans un champ au format Texte un contenu formaté en JSON afin d'utiliser celui-ci pour personnaliser un contenu d'opération sur Sendethic.
En JSON, il n'y a 2 types d'éléments :
"clé":"valeur"
"maClé":123
"maClé": [ "mon texte 1", "mon texte 2" ]
"maClé": {
"maSousClé1":123,
"maSousClé2":"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
}
Personnaliser le contenu d'une opération avec celui des paires JSON
Pour l'exemple suivant, nous prendrons le contenu Json du champ « [Woo] Paniers Abandonnés » mis à jour automatiquement par l'extension Sendethic pour WordPress / WooCommerce et dont voici un extrait :
{
"session_expiry": "2018-06-08 07:53:57",
"last_updated_date": "2018-06-06 08:50:54",
"currency": "EUR",
"currency_symbol": "€",
"cart_subtotal": "250",
"cart_subtotal_tax": 0,
"cart_shipping_total": "1",
"cart_shipping_tax": 0,
"cart_total": "251",
"cart_items": [{
"item_title": "Product 2",
"item_url": "http://www.monsitewoocommerce.com/wordpress/produit/product-2/ ",
"item_short_description": "",
"item_long_description": "A brand new product !",
"item_image": "http://www.monsitewoocommerce.com/wordpress/../product1.png ",
"item_price": "50",
"item_quantity": 5,
"item_subtotal": 250,
"item_subtotal_tax": 0,
"item_total": 250
}]
}
Les éléments des paires Json renseignées dans ce champ vont servir à la personnalisation d'une structure html éditée avec les syntaxes suivantes :
- [[JSON(Code-de-personnalisation-du champ:clé-Json)]] pour indiquer le code de personnalisation du champ du compte sur lequel le contenu JSON est disponible et la clé de la paire Json dont la valeur sera à utiliser pour personnaliser le contenu dans la structure html.
- [[FORJSON:Code-de-personnalisation-du champ:clé-Json]] pour indiquer le début d'une boucle de personnalisation sur les sous-clés du tableau Json, [[FORJSON_ITEM(Sous-clé-du-tableau-Json)]] pour indiquer la sous-clé dont la valeur sera à utiliser pour personnaliser le contenu dans la structure html, tout en terminant par [[ENDFOR]] pour indiquer la fin de la boucle de personnalisation sur les sous-clés du tableau Json,
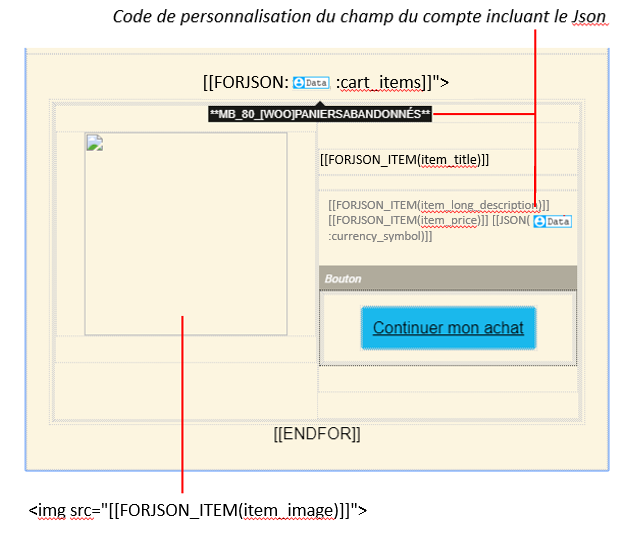
Voici une structure exemple d'un tableau html reprenant les éléments des paires Json du champ « [Woo] Paniers Abandonnés » ci-dessus (dont le code de personnalisation est **MB_80_[WOO]PANIERSABANDONNES**) :

- Pour afficher le symbole de la devise utilisée dans le panier, on utilisera la syntaxe :
[[Json(**MB_80_[WOO]PANIERSABANDONNES**:currency_symbol)]] - Pour débuter une itération sur les sous-clés du tableau, on utiliser la syntaxe :
[[FORJSON:**MB_80_[WOO]PANIERSABANDONNES**:cart_items]] - Pour afficher le nom du produit du panier (sous-clé du tableau), on utilisera la syntaxe :
[[FORJSON_ITEM(item_title)]] - Pour afficher l'image du produit (sous-clé du tableau) utilisée dans le panier, on utilisera dans la balise d'insertion d'image la syntaxe :
[[FORJSON_ITEM(item_image)]] - …
- Pour terminer l'itération sur les sous-clés du tableau, on utiliser la syntaxe :
[[ENDFOR]]
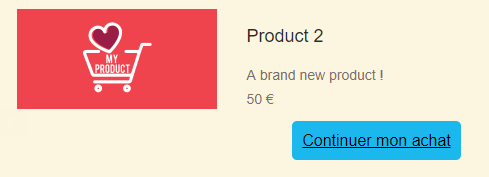
Ce qui donnera une fois les codes interprétés dans la structure (l'opération affichée) :

D'autres usages des paires Json sont égalements possibles, comme par exemple :
- Personnalisation du contenu conditionnelle :
[[IF:Json(**MB_142**,lastname):EQ:LASTNAME]]OK IF[[ENDIF]]
[[IFNOT:Json(**MB_142**,lastname):EQ:LASTNAME]]OK IFNOT[[ENDIF]]
- Personnalisation de contenu
[[FORJSON:**MB_142**:items]]
nibh euismod [[FORJSON_ITEM(text)]] ut laoreet dolore
[[ENDFOR]]
Contactez-nous via la rubrique Aide du compte si vous souhaitez un accompagnement sur les différentes possibilités de personnalisation d'un contenu avec des valeurs d'un champ Texte formatées en Json.
