Le formulaire Web est un excellent outil pour en savoir plus sur vos contacts existants, ou pour acquérir de nouveaux contacts.
Mises à part quelques spécificités liées aux formulaires dont nous allons parler dans cet article, l’éditeur des formulaires et des enquêtes fonctionne exactement de la même manière que celui des emails.
Étape 1 : Contenu
Créer un nouveau Formulaire Web
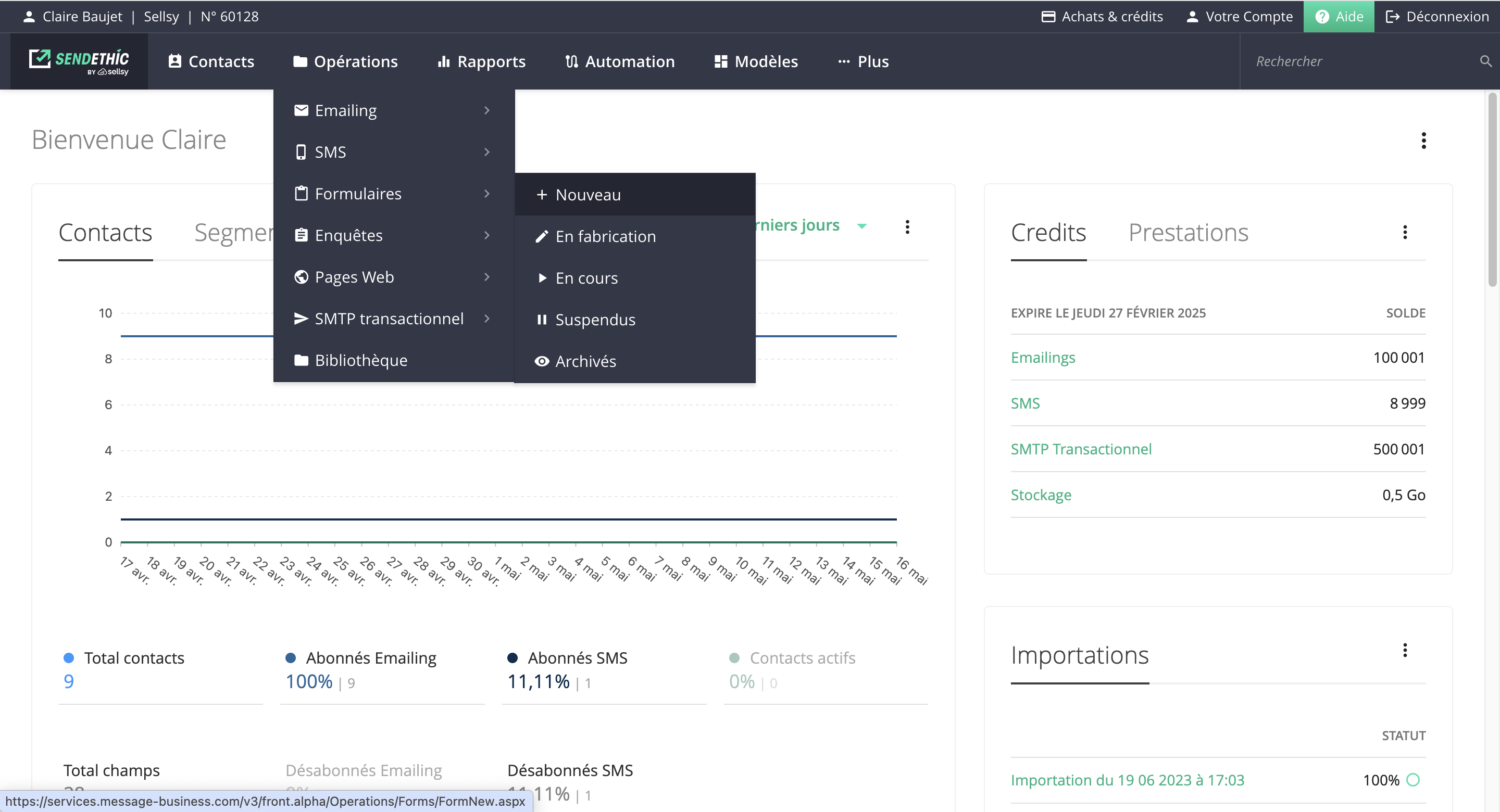
Pour créer un nouveau formulaire, rendez-vous dans le menu “Opérations” puis “Formulaires”, “Nouveau”.

Ensuite, choisissez entre :
- “Créer un formulaire depuis un document vide” : vous définissez tous les éléments du formulaire (contenu, mise en page, paramètres…)
- “Créer un formulaire à partir d'une opération précédente” : vous éditez un nouveau formulaire en reprenant les caractéristiques (contenu, mise en page, paramètres) d'un formulaire précédemment crée sur votre compte
Bon à savoir : pour être valide, un formulaire doit contenir, au minimum :
- un “champ de la base” ou “saisie simple”
- un “bouton de soumission“
- un “message d’erreur”
Ajouter un champ à un formulaire
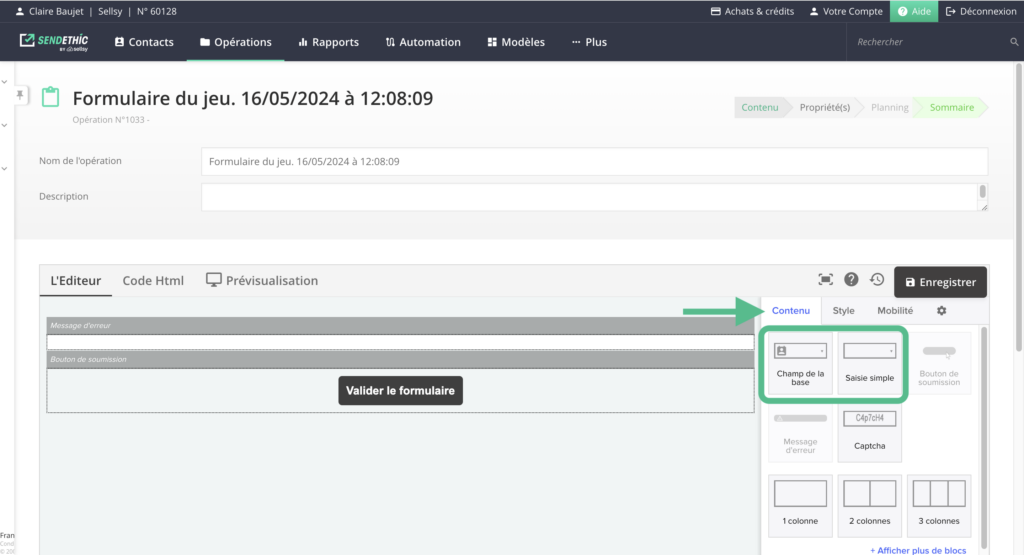
Le formulaire est constitué de plusieurs champs qui sont représentés sous la forme de blocs affichés les uns sous les autres.
Il existe 2 types de champs :
- “Champs de la base” : ce sont les champs que vous avez ajoutés à votre compte depuis Contacts > Editer les champs et que vous pouvez utiliser dans un formulaire
- “Saisie simple” : ce sont des champs qui n’existent que dans votre formulaire

Paramétrer les blocs “Champs de la base”
Cliquez sur le bloc du champ pour paramètrer ces propriétés :
- Champ : sélectionnez le champ que vous souhaitez ajouter à votre formulaire depuis le menu déroulant
- Libellé : c’est le nom du champ tel qu’il va s’afficher au destinataire. Par exemple, dans le formulaire, vous pourriez appeler le champ “Nom” : “Votre nom”.
- Texte de substitution (placeholder) : cette option vous permet de faire apparaître un texte grisé pour donner un exemple de réponse que vous attendez sur un champ. Exemple : indiquer “Dupont” dans le champ Nom, ou “Antoine” dans le champ Prénom.
- Options : suivant le type de champ sélectionnés, vous aurez différentes options de mise en forme disponibles.
- Champ obligatoire : cette option oblige votre contact à répondre à un champ avant qu’il ne puisse valider le formulaire.
- Champ masqué : cette option vous permet de cacher un champ renseigné par défaut. Il ne sera donc pas affiché dans le formulaire, mais sa valeur sera enregistrée lors de la soumission de celui-ci. Cette option peut, par exemple, être mise en place pour déterminer l'origine d'un contact.
Bon à savoir : il faut au moins une réponse à un champ pour qu’un formulaire soit validé. L’astuce est donc de rendre au moins un champ obligatoire.
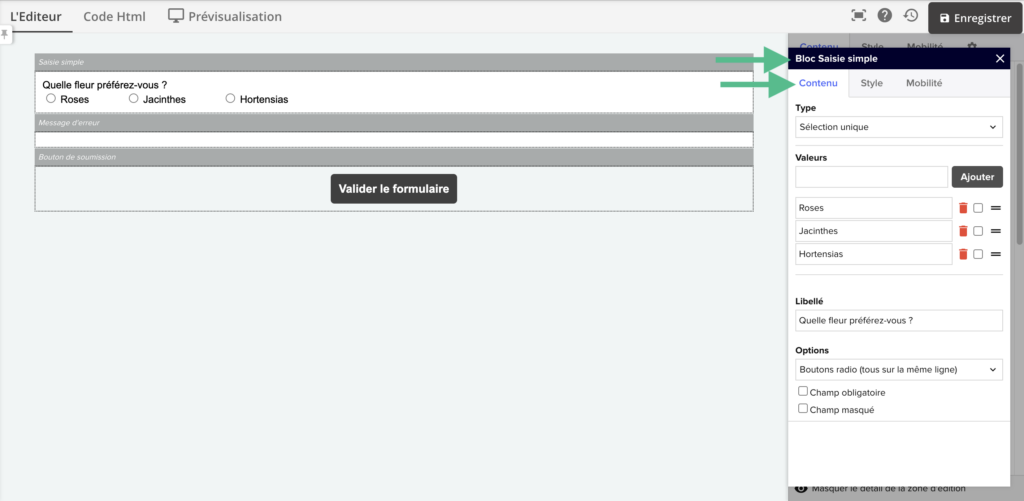
Paramétrer les blocs “Saisie simple”
Les paramètres des blocs “Saisie simple” sont similaires. Vous devrez paramétrer en plus les éléments suivants :
- Type : sélection unique ou sélection multiples
- Valeurs : ajouter les valeurs des différentes réponses possibles

Paramétrer les mentions de service
Dans l’éditeur, vous pouvez personnaliser :
- Bouton de validation : par défaut, le bouton s’appelle “Valider le Formulaire”
- Messages d’erreur :
- Erreur de saisie : message qui s’affiche si votre contact a fait une erreur sur un champ
- Accès réservé : message qui s’affiche si l’accès à votre formulaire est réservé qu’à certains contacts
- Accès non autorisé : message qui s’affiche si un contact n’a pas l’autorisation d’accéder à votre formulaire
- Formulaire actuellement indisponible : message qui s’affiche si votre formulaire n’est pas disponible
- Balises Open Graph : utiles si vous souhaitez partager votre formulaire sur les réseaux sociaux, comme Facebook ou d'autres plateformes similaires. Ce sont comme des indications spéciales que vous ajoutez à votre formulaire. Grâce à ces balises, lorsque quelqu'un partage votre formulaire sur les réseaux, le titre, la description et même l'image que vous avez choisie seront affichés.
- Captcha : afin d'éviter que vos formulaires ne soient renseignés par des robots, vous pouvez insérer un Captcha. Ce dispositif implique que chaque participant recopie un code sécurisé pour pouvoir valider l'envoi de sa soumission.
Bon à savoir : pour les formulaires de désabonnement, l'insertion d'un Captcha est déconseillée afin de faciliter le désabonnement et limiter les plaintes des contacts qui verraient ce dispositif comme un frein à leur désabonnement.
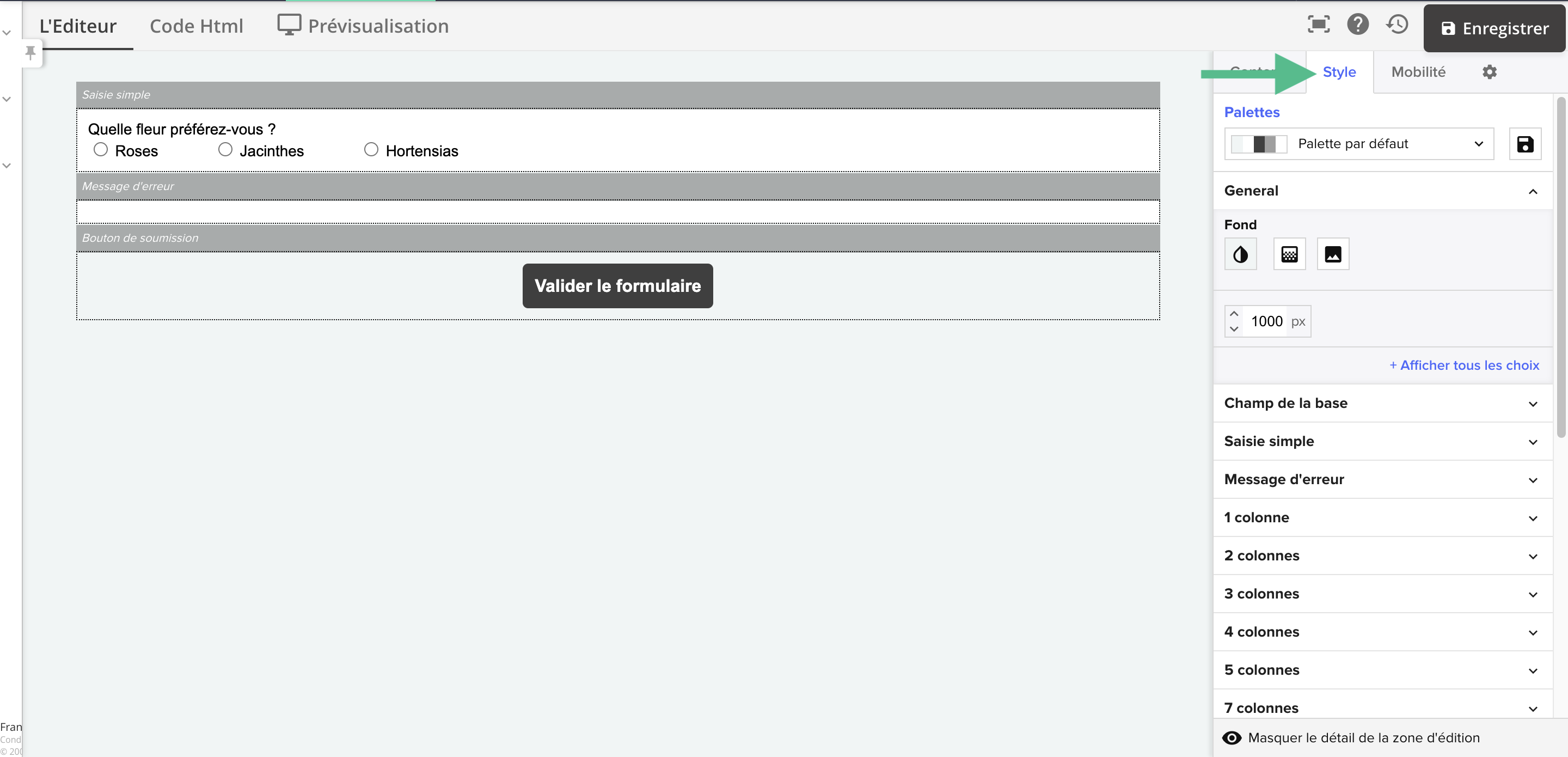
Paramétrer le style d’un bloc
Comme dans votre éditeur email, vous pouvez :
- Paramétrer par défaut le style de chaque bloc de votre formulaire dans l’onglet “Style” du formulaire
- Personnaliser chaque bloc, ou chaque élément dans l’onglet “Style” du bloc concerné
Bon à savoir : parmi les champs de type liste, seule la liste déroulante peut être personnalisée. Par exemple, il n’est pas possible de personnaliser les boutons radio.

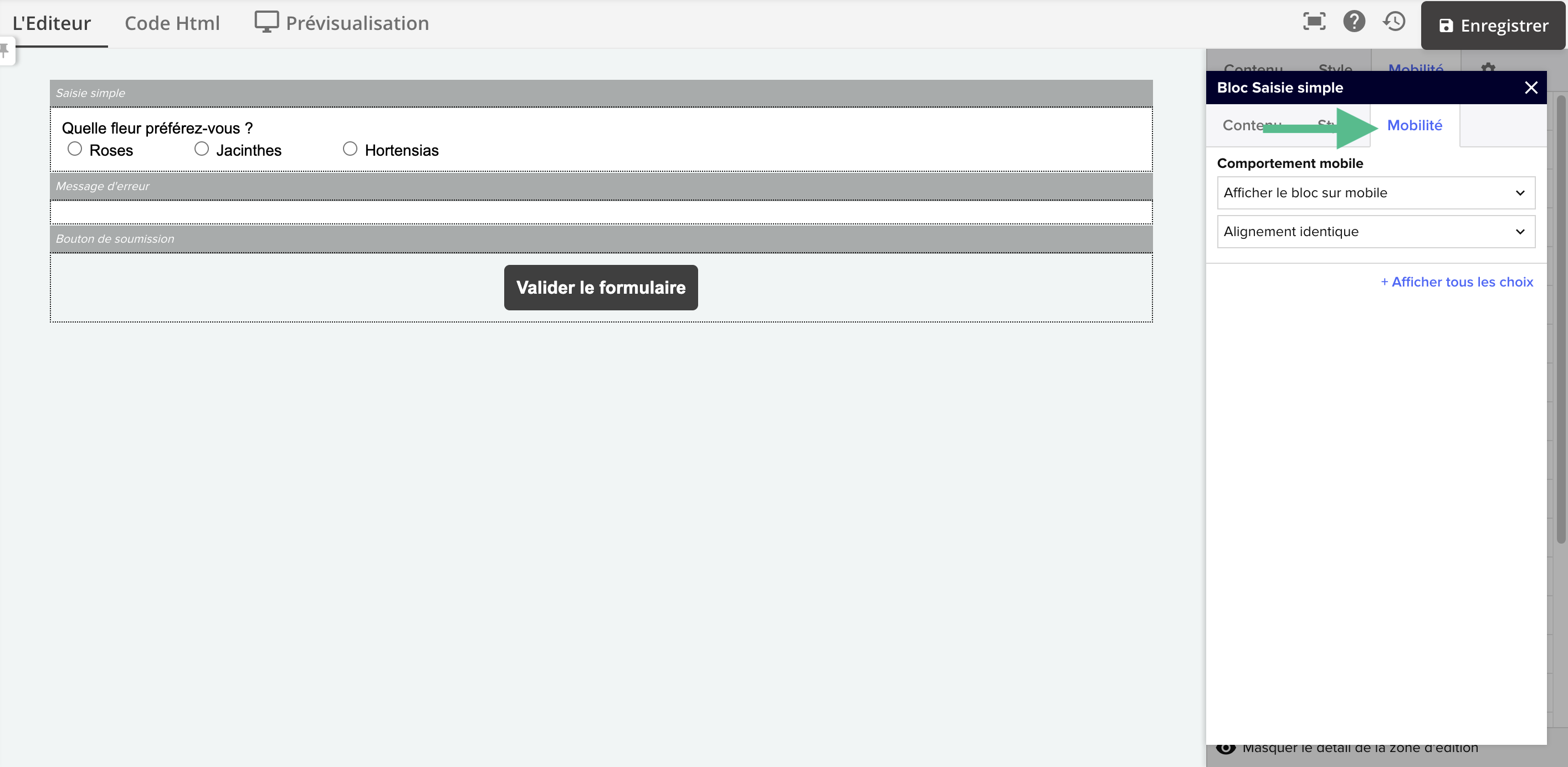
Paramétrer la mobilité du formulaire
Cette option vous permet de déterminer comment vous souhaitez que votre formulaire soit affiché sur un mobile :
- Afficher certains blocs et pas d’autres
- Afficher uniquement les textes
- Afficher certains blocs uniquement sur mobile et pas sur ordinateur
Comme pour les styles, vous pouvez paramétrer la mobilité au niveau de tout le formulaire ou spécifiquement pour chaque bloc. Au niveau du bloc, vous pouvez définir l’alignement que vous souhaitez retrouver sur mobile.

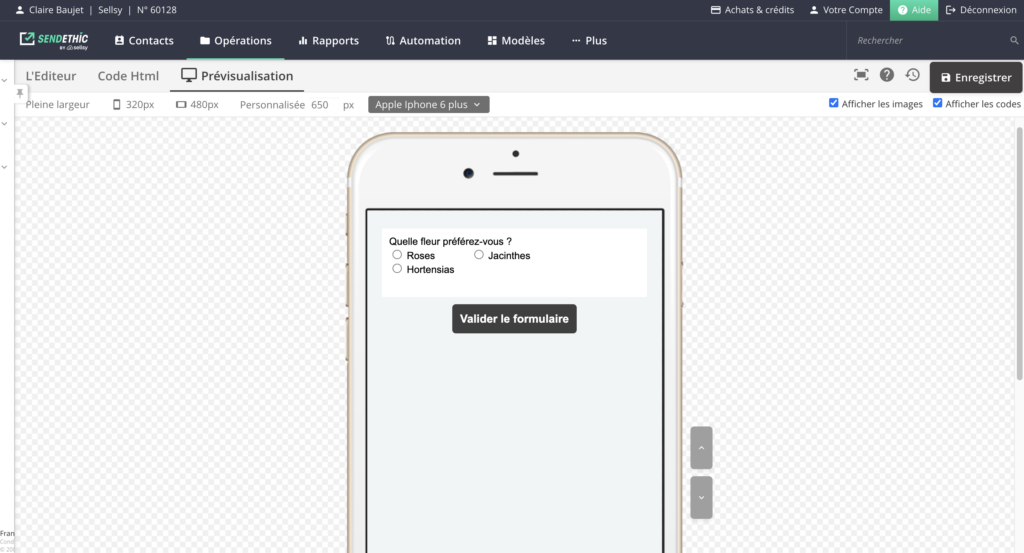
Vous pouvez facilement prévisualiser le rendu de votre formulaire, à la fois sur mobile et sur ordinateur dans l’onglet Prévisualisation.

Pour aller plus loin : personnaliser le formulaire en HTML
Il est possible de personnaliser le code HTML du Formulaire Web, notamment si vous souhaitez allez plus loin dans la personnalisation de votre charte graphique de votre entreprise. Pour ce faire, après avoir édité le contenu en mode normal, cliquez sur l'onglet Code HTML.
Etape 2 : Propriété(s)
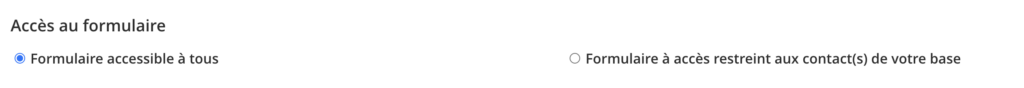
Accès au formulaire

- Formulaire accessible à tous : sélectionnée par défaut, cette option signifie que tout contact peut renseigner le formulaire, même s'il n'est pas référencé dans votre Base Contacts. Cette option est à privilégier lors de la mise en place d'un formulaire d'inscription par exemple, qui vous permet d'acquérir de nouveaux prospects.
- Formulaire à accès restreint au(x) contact(s) de votre base : seuls les contacts référencés dans votre Base Contacts peuvent accéder au formulaire et le remplir.
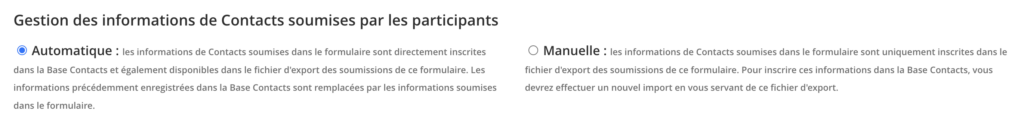
Gestion des informations de Contacts soumises par les participants
Vous devez ici choisir ce que vous attendez de votre formulaire :
- En sélectionnant le mode “Automatique”, le mode sélectionné par défaut : les informations présentes dans la Base Contacts seront automatiquement mises à jour avec les nouvelles informations du formulaire. Les coordonnées, le désabonnement ou encore l'historique d'un contact sont donc enregistrés en temps réel.
- En sélectionnant le mode “Manuel” : les informations de la base ne seront pas mises à jour automatiquement. Pour que les différentes modifications des informations des contacts soient prises en compte dans SendEthic, il vous sera nécessaire d'effectuer un import de votre fichier mis à jour avant l'envoi de toutes nouvelles opérations.

Action ou message après validation du formulaire par un contact
Dans cette rubrique, vous paramétrez la page vers laquelle le participant sera redirigé suite à la validation de son formulaire.
Vous pouvez opter pour l'une des solutions suivantes :
- “Afficher le message de conclusion par défaut” : après soumission du formulaire, vos contacts verront alors le message suivant : « Vos informations sont enregistrées. Nous vous remercions de votre participation. ». Cette option est sélectionnée par défaut.
- “Afficher le message de conclusion suivant” : en cliquant sur cette option, vous pouvez composer votre propre message de conclusion.
- “Rediriger vers l’adresse (url) suivante” : le participant est redirigé vers la page web que vous aurez indiquée.

Notification des soumissions du formulaire
Vous pouvez recevoir les réponses de chaque participant sur une adresse mail, pour être informé de chaque nouvelle soumission et consulter les retours des participants directement depuis votre messagerie.
Vous pouvez demander à recevoir les réponses :
- Sur l'adresse email d'un ou de plusieurs utilisateurs du compte en les cochant dans le tableau,
- Sur une ou plusieurs adresses email en renseignant le champ Envoyer également à. Vous pouvez donc envoyer les réponses du formulaire à un contact non utilisateur de votre compte Sellsy Marketing (ex: collègue, client, partenaires…).
Étape 3 : Planning
Dans cette étape, vous indiquez la disponibilité de votre formulaire.
Vous pouvez choisir entre les options :
- “Dès que possible après la validation de cette opération” : le formulaire sera accessible dès sa publication et sans période de fin.
- “A un jour et une heure spécifique” : le formulaire sera accessible uniquement en fonction des dates et heures de début et de fin indiquées dans le calendrier. Dans ce cas, à la fin de la période de validité du formulaire Web, celui-ci sera classé dans le dossier “Opérations”, “Formulaires” et “Archivés”
- “Jusqu'à l'atteinte du nombre de soumission” : le formulaire sera accessible jusqu'à l'atteinte du nombre de soumission que vous aurez spécifié. Ce seuil de soumissions maximum étant pris en compte à partir de la publication du formulaire. Une fois le nombre atteint, le formulaire est archivé automatiquement dans le compte et affiche la mention renseignée dans le champ “Formulaire actuellement Indisponible” paramétrée lors de l’édition de votre formulaire, dans le bloc “Message d’erreur”.
Étape 4 : Sommaire
C’est la dernière étape de création d’un formulaire. C’est aussi vers cette page que vous arriverez si vous revenez sur un formulaire enregistré en cours de fabrication ou si vous ouvrez un formulaire en cours, suspendu ou archivé.
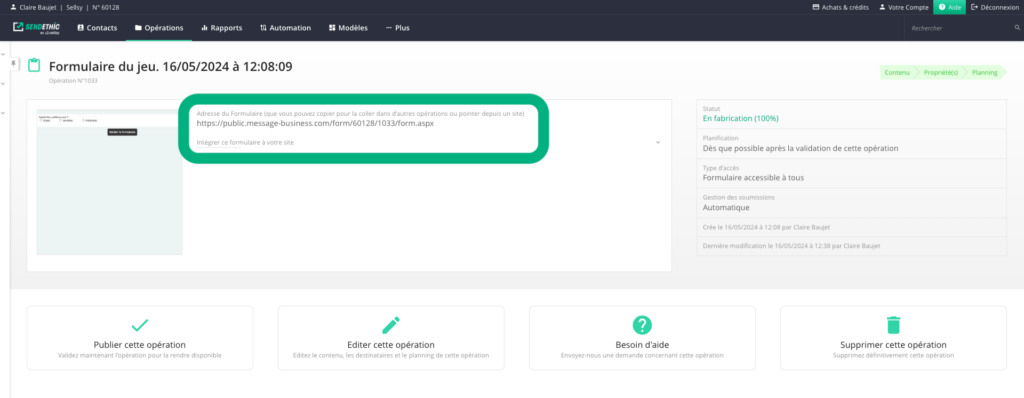
Cette page sommaire récapitule toutes les caractéristiques du formulaire (nom, date de création, statut, lien, …). Elle vous permet également de valider votre formulaire et, si vous le souhaitez, de le publier sur votre site web.
Valider le formulaire
Pour valider votre formulaire Web, cliquez sur “Publier cette opération”. Votre Formulaire sera alors classé dans “Vos opérations”, “En cours”.
Bon à savoir : si vous ne souhaitez pas valider votre Formulaire en cliquant sur “Publier cette opération”, il sera conservé dans “Vos opérations”, “En fabrication” et vous pourrez l'éditer et le valider ultérieurement. Tant que le formulaire n'est pas validé, il peut être consulté via son lien, mais ses éventuelles soumissions ne seront pas enregistrées.
Diffuser le formulaire
Une fois votre formulaire validé, vous pouvez le diffuser en :
- Utilisant son lien, notamment dans un emailing : copiez le lien du formulaire et insérez le lien dans un texte, une image ou un CTA de l’emailing en question.

- En publiant le Formulaire sur votre site web en Iframe, sous forme d'une Modal Box, ou en JavaScript.
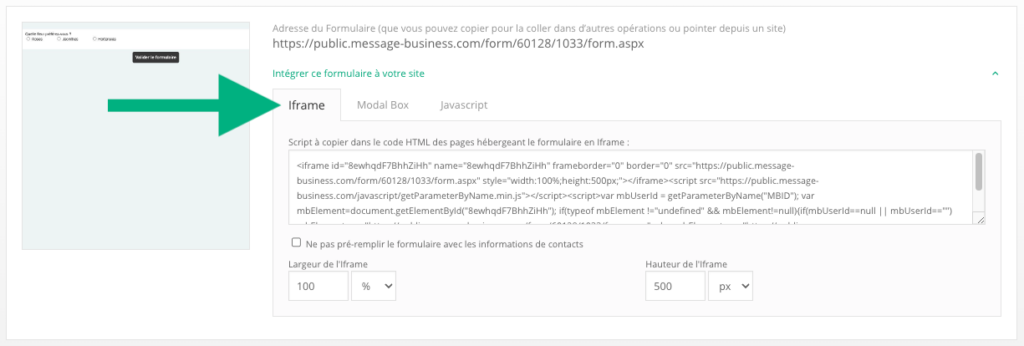
Insertion en Iframe
Dès lors que vous créez un formulaire dans Sellsy Marketing, plusieurs codes sont générés dont l'Iframe.
Vous pouvez facilement récupérer le code Iframe à copier sur le page sommaire de l'opération.
Copiez ensuite ce code dans son intégralité sur la page de votre site sur laquelle vous souhaitez insérer le formulaire.

Bon à savoir : cette méthode est simple et rapide, mais elle ne permet pas d’appliquer les styles de votre site web à votre formulaire
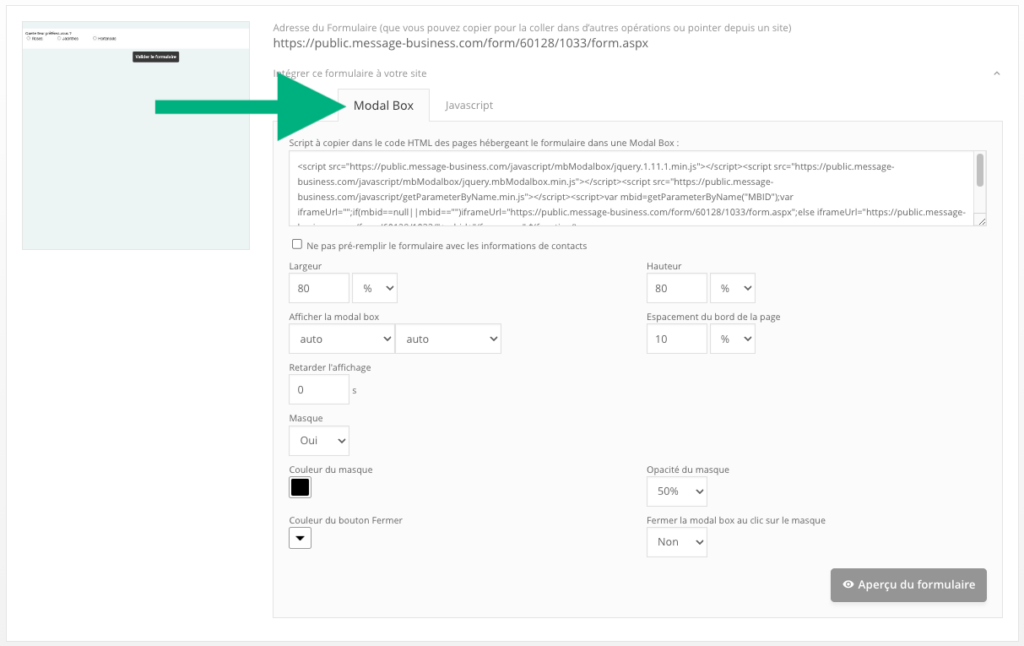
Insertion en Modal Box
Lors de la création d'un formulaire, un script pour afficher le formulaire sous forme de Modal Box est disponible.
Cela permet l'affichage d'une fenêtre modale par dessus la page du site déjà affichée.

Bon à savoir : la seule différence avec l’Iframe (méthode précédente), est que votre formulaire sera affichée dans une Modal Box (une petite fenêtre), et non directement sur votre site.
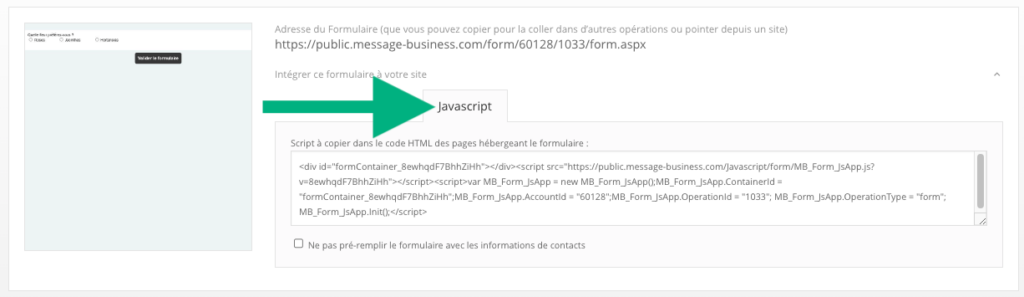
Insertion en Javascript
Copiez le script Javascript du formulaire (en choisissant préalablement via l'option affichée en dessous du code à copier).

Collez le script dans la balise <body> du code HTML de votre page web, à l'endroit où vous souhaitez faire apparaître votre Formulaire en JavaScript.
Bon à savoir : l'insertion en javascript est la meilleur intégration puisqu’elle vous permet d’intégrer totalement le formulaire à votre site Internet, en reprenant les styles de ce dernier. Mais c’est aussi la méthode la plus complexe ! Vous pourriez avoir besoin de compétences techniques ou d’un intégrateur pour intégrer des styles css manquants, ou des hooks afin de personnaliser encore plus votre formulaire.
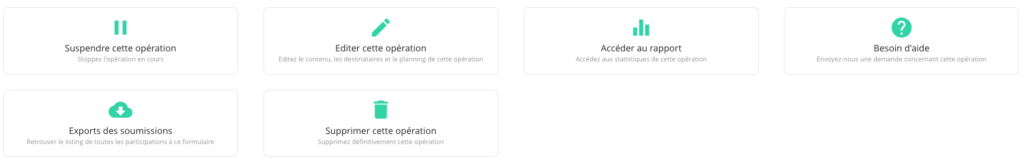
Autre actions possibles depuis la page sommaire

- Suspendre cette opération : Vous pouvez stopper le formulaire dès que vous le souhaitez. Vous le retrouverez alors dans “Opérations”, “Formulaires”, “Archivés” et ne recevrez plus aucune soumission.
- Editer cette opération : Pour modifier le formulaire.
Attention : votre formulaire publié reste actif, même en cas de modification.
Il est toutefois à considérer que :
- Si vous renommez des champs dans le formulaire publié : les valeurs des soumissions antérieures à la modification seront mis en correspondance avec le nouveau libellé,
- Si vous ajoutez des champs dans le formulaire publié : de nouvelles colonnes seront disponibles dans le fichier d'exports des soumissions, ces colonnes seront vides pour les soumissions antérieures à l'ajout des champs,
- Si vous supprimez des champs dans le formulaire publié : les colonnes et les données contenues seront supprimées dans le fichier d'exports des soumissions ; les valeurs des soumissions antérieures à la modification seront donc indisponibles.
- Accéder au rapport : pour retrouver toutes les statistiques de votre opération
- Besoin d’aide : pour ouvrir le chat
- Exports de soumissions (si le formulaire est publié) : Ce bouton vous permet d’obtenir un fichier texte de toutes les réponses soumises depuis la publication de l'opération. Afin de pouvoir gérer les changements d'heures d'été/hiver, les heures de soumissions sont affichées en temps universel coordonné (Coordinated Universal Time – UTC).
- Supprimer cette opération : pour supprimer le formulaire.
Attention : il sera totalement supprimé de votre compte Sellsy Marketing, et vous perdez également toutes les éventuelles données associées à ce formulaire, dont les soumissions. Il n’est pas possible de restaurer un formulaire supprimé.
