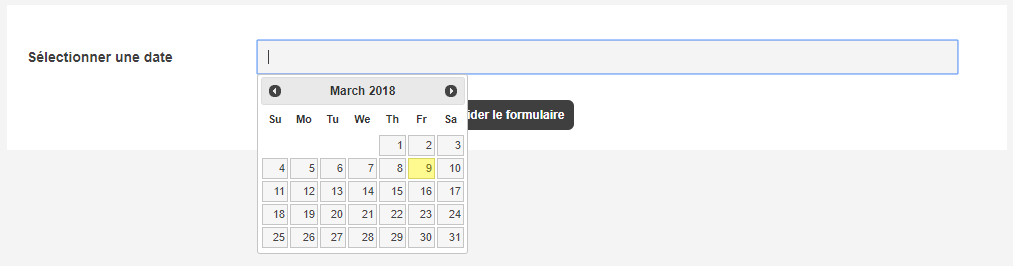
Vous souhaitez proposer la saisie d'une date via un sélecteur de date (date picker) dans un champ date d'un formulaire ou enquête.
Nous utiliserons dans l'exemple le sélecteur de date proposé dans cette bibliothèque jquery (mais le principe est le même pour les autres bibliothèque de script), pour ce faire :
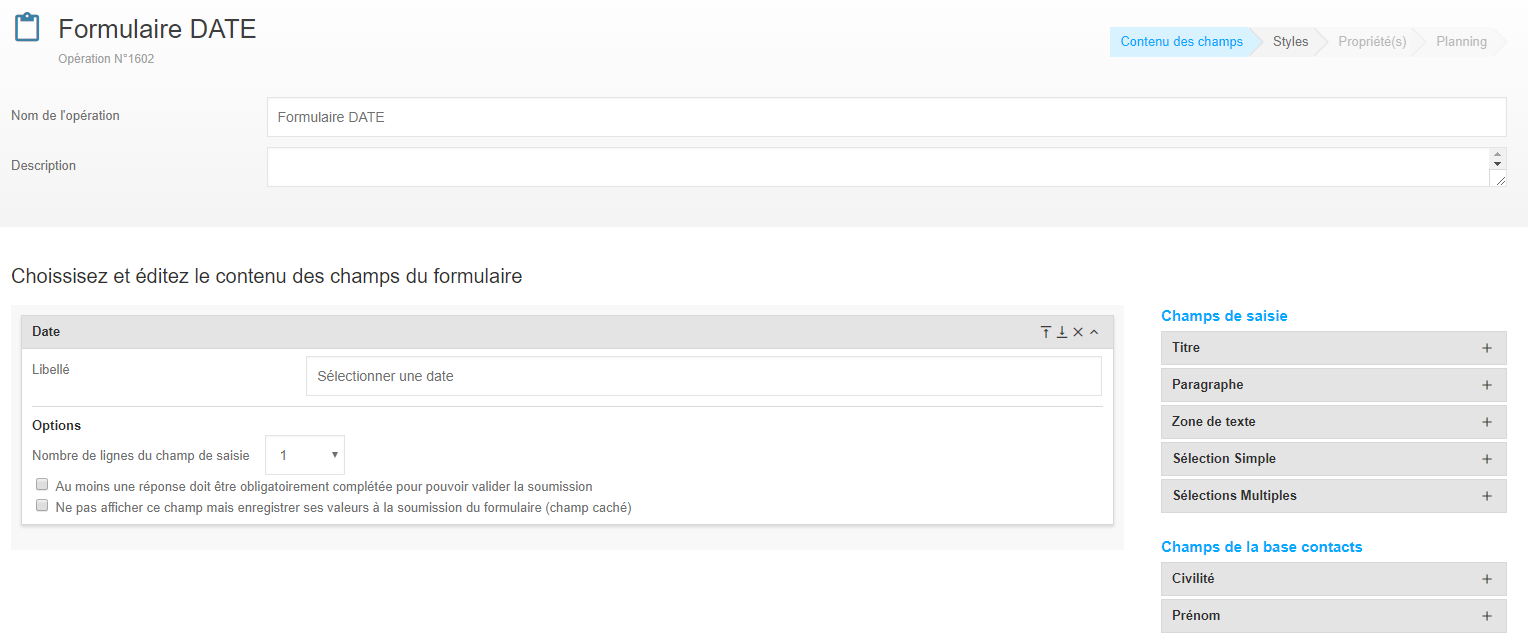
1/ Publier un formulaire en utilisant un champ de type date en étape 1 « Contenu des champs » de l'opération de formulaire:

2/ Rendez-vous sur la page sommaire de l »opération de formulaire pour cliquez sur le lien de l'adresse du formulaire:

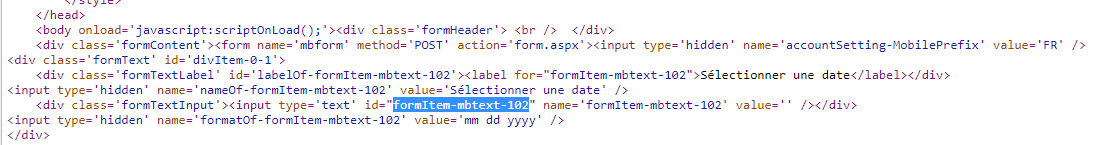
3/ Afficher le code source de la page du formulaire puis dans les balises <body>, retrouvez et copiez le code le N° d'identification (id= »ID-DU-CHAMP-xxx« ) du champ date

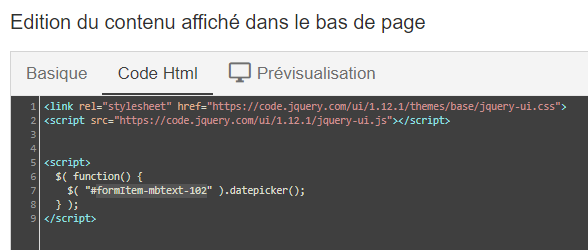
4/ Allez à l'étape 2 « Styles » de l'opération de l »opération du formulaire. Dans l'onglet « Code Html » de la partie « Edition du contenu affiché dans le bas de page », coller le code suivant :
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" />
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
$("#ID-DU-CHAMP-xxx").datepicker({ dateFormat: 'dd/mm/yy' });
});
</script>Ajuster éventuellement le format de date au niveau du code en gras suivant ({ dateFormat: ‘dd mm yy‘ }) en fonction du format de date spécifié dans le champ à sa création.
5/ Dans ce script, remplacer ID-DU-CHAMP-xxx par le code le N° d'identification du champ date précédemment copié dans le code source de la page du formulaire :