Bloc par bloc il est possible de décider du comportement mobile de votre emailing responsive. A noter que ces opérations et paramétrages ne sont pas obligatoires.
Par défaut la campagne s'affichera correctement sur les mobiles. Ces options vous permettent d'affiner encore plus l'affichage de vos emailings sur mobile.

De nombreux choix sont disponibles pour tous les blocs :
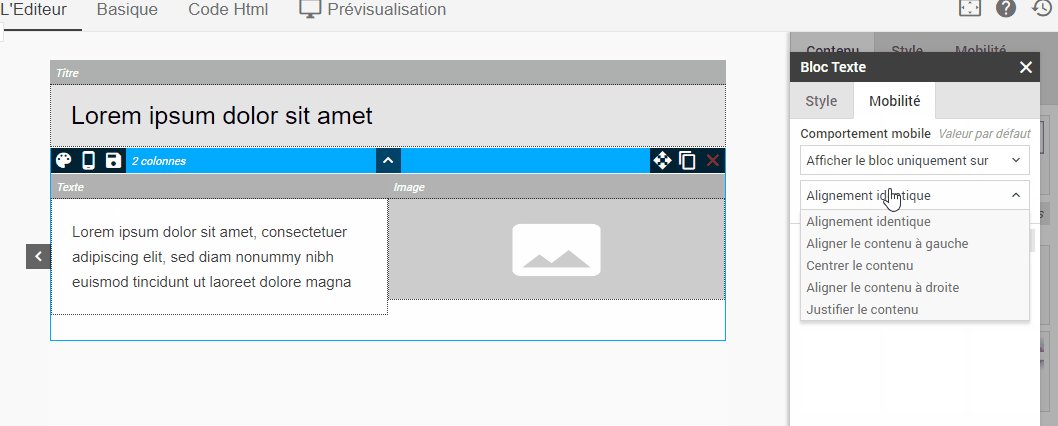
- D'afficher le bloc mobile : c'est à dire qu'il s'affichera sur la version PC et sur Mobile de votre emailing. Le bloc sera redimensionné de manière responsive dans tous les cas.
- D'afficher uniquement les textes : sur mobile, les images du bloc ne seront pas affichées.
- De masquer le bloc sur mobile : lorsque l'emailing est consulté via un mobile, le bloc ne sera pas affiché.
- D'afficher le bloc uniquement sur mobile : parfait pour définir des contenus qui ne s'afficheront que sur mobile. utile pour faire la promotion d'une application mobile ou pour les perfectionniste du design mobile.
En fonction de la nature des blocs certains choix complémentaires sont proposés, par exemple :
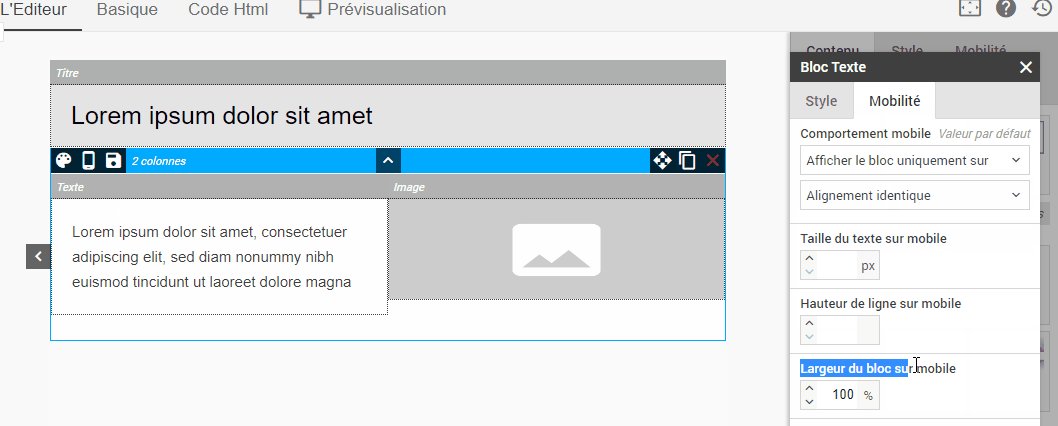
- Si contenu texte ou image : possibilité d'en modifier l'alignement.
- Si contenu texte : possibilité d'en modifier la hauteur de texte.
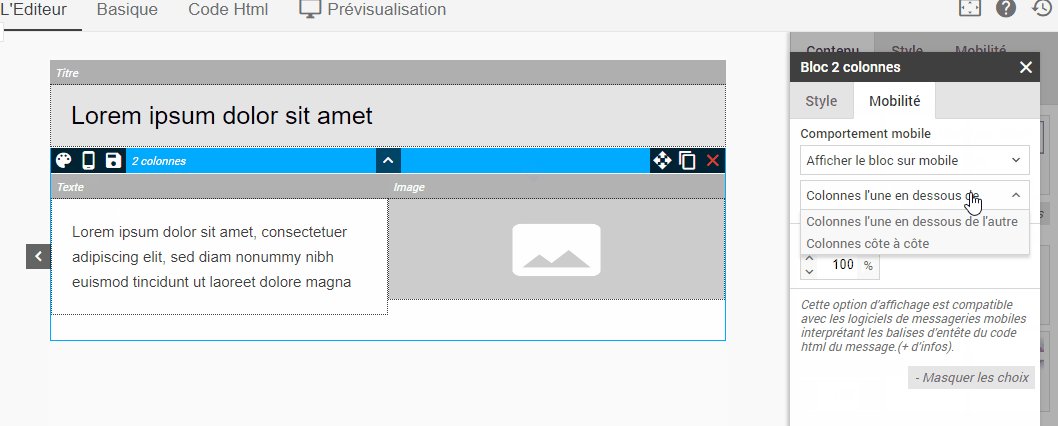
- Si colonnes : possibilité de définir si elles s'empilent ou restent côte à côte.
Dans tous les cas, le code généré est optimisé responsive même si vous ne faites aucune modification.
