Si vous souhaitez créer votre Emailing en éditant son HTML ou en utilisant en éditeur HTML mais que vous ne maitrisez pas complétement ce langage, voici quelques astuces qui vous pourront vous aider dans votre démarche.
1. Si vous modifiez une page ou un gabarit, conserver une copie non modifiée du code « propre ».
Si vous faites des erreurs, vous pourrez toujours revenir à l’original. Si vous n’avez pas gardé de copie de l’original et que vous avez commis des erreurs irréparables vous pouvez pleurer un peu ou taper du poing sur votre table… En tous les cas ne nous reprochez pas de ne pas vous avoir prévenu.
2. Ne pas casser les balises !
Pour modifier le contenu rédactionnel, il faut être à l’extérieur des balises.
Par exemple, vous pouvez modifier le texte entre les deux balises : <STRONG>J’ai le droit de modifier ce texte</STRONG>.
Mais vous ne devez pas « casser » la balise, par exemple : STRONG> en oubliant le <, ce qui perturberait la mise en page car la balise STRONG> serait lu comme un mot à afficher.
3. Utilisez les outils fournis par les systèmes de publication en ayant conscience de leurs limites
La plupart des outils de création de site Web, blog et plate-forme Emailing vous proposent de vous affranchir de la complexité du code HTML en intégrant dans leur service des éditeurs HTML dont l’utilisation se rapproche de celles des logiciels bureautiques. Néanmoins, il ne faut pas se laisser abuser par cette ressemblance. Plus vous voudrez une mise en forme sophistiquée, plus des connaissances en HTML deviendront souhaitables.
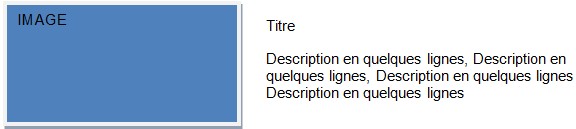
Par exemple, pour arriver à une mise en forme de ce type comprenant une image à gauche et un texte en regard :

Vous ne pourrez pas le résoudre avec la souris ou en glissant vos formes toute prête comme dans PowerPoint. Il faudra créer un tableau de 2 colonnes avec des bordures de tableaux invisibles et ensuite y insérer vos contenus.
 |
Titre
Description en quelques lignes, Description en quelques lignes, Description en quelques lignes Description en quelques lignes |
On aboutirait à un HTML qui ressemblerait au code suivant :
<TABLE border="0"> <TR> <TD><img src="URLDEMONIMAGE" width="150" height="40" alt="Description de mon image"> </TD> <TD> Titre<BR/><BR/> Description en quelques lignes, Description en quelques lignes, Description en quelques lignes Description en quelques lignes </TD> </TR> </TABLE>
(L’attribut indique que nous ne souhaitons pas que le tracé du tableau soit visible).
4. Utiliser les modèles fournis
Certains services proposent des modèles clés en main ! Profitez-en pour les réutiliser ou comprendre leur mode d’affichage.
5. Ne faites pas trop de modifications
Evitez d’utiliser les outils fournis par les services de création de site Web, blog et plate-forme Emailing comme des outils de conception et de créativité. Préparer vos contenus ailleurs et utilisez les outils de publication en phase finale. Trop d’itérations peuvent engendrer des codes parasites qui pourraient gêner la publication.
6. N’effacez pas les styles graphiques pré existants
Imaginons que vous vouliez remplacer le texte générique d’un titre dans un modèle. N’effacez pas le titre et le texte standard fourni par défaut car vous risqueriez d’effacer probablement la balise dans le code HTML. Tapez d’abord votre texte et effacer ensuite le texte inutile.
7. Faites des retours chariot en maintenant la touche majuscule
Dans de nombreux éditeurs HTML, quand vous faites un retour chariot simple à la fin d’un paragraphe, vous risquez de ne pas conserver le style graphique du premier paragraphe. Maintenez la touche Maj pour sauter des lignes ce qui vous permettra de conserver le style précédent.
8. Ne pas utiliser les logiciels bureautiques pour enregistrer en format HTML
Les suites bureautiques proposent d’enregistrer leur fichier en HTML mais le code créé est inadapté à l’emailing. Par contre vous pouvez essayer de copier / coller du logiciel bureautique vers l’outil de création de site et/ou d’emailing mais vous devrez probablement améliorer manuellement la présentation du résultat final.
9. Créer votre message dans Microsoft Outlook
Certains logiciels emailings vous permettent d’utiliser Microsoft Outlook comme éditeur de message. Les mises en forme les plus sophistiquées ne seront pas nécessairement réalisables mais vous bénéficierez d’un environnement de travail habituel qui vous fera gagner du temps.
10. Etudier la possibilité de vous faire créer un gabarit pour ensuite être autonome
Créer ex nihilo un gabarit de newsletter par exemple n’est pas impossible en prenant un peu de temps. Vous pouvez aussi décider de vous faire créer ce gabarit par un spécialiste. Vous pouvez vous appuyer sur les agences partenaires de Sendethic par exemple ou passer un appel d’offres sur un site spécialisé.
Lors de votre expression de besoin, pensez à indiquer à votre prestataire que vous souhaitez ensuite être autonome dans l’édition afin de créer un gabarit simple et disposant d’un code assez basique.
Ce gabarit créé, il est ensuite beaucoup plus facile de l’éditer vous-même à chaque nouvelle édition de la newsletter.
