Optimisez la délivrabilité ainsi que l'affichage de vos Emailings
Le HTML du scénario catastrophe peut être trouvé dans notre exemple HTML 3.
En ouvrant le code source (clic droit dans la page, Affichez le code source ou Code source de la page), vous pourrez constater une accumulation d’erreurs, notamment :
- des images en fond de tableau et de cellule ne s’affichant pas sous Outlook 2007,
- du texte blanc non visible puisque conçu pour s’afficher sur un fond sombre qui ne s’affiche pas,
- des attributs Alt pas renseignés sur les images renforçant la mise en spam,
- des attributs Display Block absents entrainant les lignes blanches entre chaque image.
Pour éviter ces problèmes et quelques autres, voici une 11 erreurs relativement faciles à éviter afin de ne pas altérer la délivrabilité et l'affichage de vos emailings.
Nous les avons classées en trois parties.
- Celles à anticiper lors de la création graphique car certains choix graphiques pouvant s’avérer contre productifs à mettre en HTML pour l’emailing.
- Les erreurs relevant du codage HTML à proprement parler.
- Les autres erreurs ne relevant pas directement du HTML mais à anticiper quand on fabrique le message.
Les erreurs à anticiper lors de la création graphique
Erreur HTML & Emailing numéro 1 : les images en fond de tableau et de cellule d’un tableau
Pourquoi est-ce une erreur ?
La technique bien connue : placer une image en fond de tableau ou de cellule permet par exemple d’avoir des effets de dégradé très esthétiques « en dessous » d’un texte.
Cette technique est tout à fait conforme aux standards du Web mais n’est malheureusement pas reconnue par Microsoft Outlook 2007 et versions supérieures. Elle est donc à bannir de vos projets d’Email Marketing. Cette limitation est malheureusement mal connue de nombreux webmasters dont certains aguerris.
Comment l’éviter ?
Ce sujet est à anticiper lors de la création graphique afin de prévoir des zones de textes apparaissant sur des aplats de couleur et non pas sur des images ou des dégradés. Si vous travaillez avec des prestataires, vous devrez donc souvent les sensibiliser sur ce sujet, ce qui vous permettra aussi de tester leurs connaissances !
Si vous tenez absolument à bénéficier de cet effet, vous pouvez appliquer une sorte de rustine, en doublant le style en indiquant une image en fond de cellule ET un aplat de couleur. L’affichage sera donc différent en fonction des messageries mais néanmoins lisible partout.
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| <table width= »600″ > <tr> <td background= »degrade.jpg »>Mon texte</td> </tr> </table> |
<table width= »600″ > <tr> <td bgcolor= »#066792″ >Mon texte</td> </tr> </table> |
 |
 |
Erreur HTML & Emailing numéro 2 : l’image unique ou que des images
Pourquoi est-ce une erreur ?
Proposer uniquement des images dans un emailing présente deux inconvénients majeurs.
- Les antispams détestent les emails avec pas ou peu de texte. En effet ces messages sont peu lisibles et forcent donc les destinataires à télécharger les images sur un serveur distant. Ce téléchargement transmet potentiellement une information à l’émetteur du message. Forcer le destinataire à informer l’émetteur de quoique ce soit n’est pas du tout recommandé ! Vous augmentez donc considérablement votre classement automatique en spam.
- Les destinataires n’ont une vision que très partiel de l’intérêt du contenu puisque les images ne sont pas affichées par défaut. Vous perdez immanquablement une partie de vos destinataires.
Comment l’éviter ?
C’est une erreur vraiment inacceptable car facile à anticiper dès la création graphique en prévoyant à minima une zone de texte.
La bonne pratique HTML présentée ci-dessous, anticipe aussi des recommandations évoquées plus bas :
- Découper votre image en tranche et reconstituer les tranches dans un tableau (tant pour les antispams que pour améliorer la lecture des textes alternatifs)
- Insérer l’attribut dans votre balise image pour s’assurer qu’elle soit bien collée à la précédente.
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| <img src= »/monimage.jpg » alt= »BONJOUR » width= »600″ height= »400″ > | <table width= »600″ align= »center » cellpadding= »0″ cellspacing= »0″> <tr><td>Bonjour, nous sommes heureux de vous inviter au salon le 13 septembre. Parce que vous êtes un client exceptionnel, ces <A HREF= » »>invitations </a> sont gratuites mais en quantité limitée</td> </tr> <tr><td><img src= »/tranche1.jpg » alt= »BONJOUR » width= »600″ height= »100″ ></td> </tr> <tr> <td><img src= »/tranche2.jpg » alt= »RV AU SALON LE 13 SEPTEMBRE » width= »600″ height= »100″ ></td> </tr> <tr><td><img src= »/tranche3.jpg » alt= »INVITATION GRATUITE » width= »600″ height= »100″ ></td></tr> <tr><td><img src= »/tranche4.jpg » alt= »EN QUANTITE LIMITEE » width= »600″ height= »100″ ></td></tr> <tr><td>Texte de conclusion avec des informations complémentaires, des rappels, des coordonnées… Et bien sur le lien de désabonnement</td> </tr></table> |
Erreur HTML & Emailing numéro 3 : nom de domaine visible et cliquable
Pourquoi est-ce une erreur ?
Si vous introduisez un nom de domaine visible dans votre emailing, ne le rendez pas cliquable car ensuite votre logiciel emailing va transformer l’url dans le code source en une url de redirection servant notamment à la mesure de l’efficacité. Or certains logiciels de messagerie y analyseront une incohérence puisque que le domaine visible ne sera pas identique à celui de l’url cliquée rendant l’emailing suspect de phising (usurpation d’identité).
Soyons bien clair : vous avez parfaitement le droit de faire des liens hypertextes sur n’importe quel mot sauf quand ce mot est justement un nom de domaine.
Comment l’éviter ?
- Ne pas rendre le domaine cliquable car une majorité de logiciel de messagerie détecte qu’il s’agit d’un lien et l’active donc automatiquement. Attention : ayez conscience que la couleur de cette activation est bleu foncé ou noir. N’affichez pas ce texte sur fond noir.
- Mettre une image reprenant le domaine.
- Trouver une autre manière de présenter ces informations.
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| Notre site Web : <a href= »http://www.helpyoucie.fr »>www.helpyoucie.com</a>
Nous contacter : <a href= »mailto: |
Notre site Web : www.helpyoucie.fr
Nous contacter : |
Erreur HTML & Emailing numéro 4 : gif animé, notamment démarrant au blanc
Pourquoi est-ce une erreur ?
Le gif est un format d’image qui présente la particularité de pouvoir être animé sous forme de plusieurs images s’affichant successivement.
Problème : les gifs animés ne s’affichent pas sur Microsoft Outlook 2007 et versions supérieures. Ce logiciel affichera uniquement la première image de l’animation.
Comment l’éviter ?
Donc, malgré cette contrainte et si voulez absolument introduire une animation dans votre emailing, pensez quand même que la première image soit signifiante. Eviter un effet de fondue démarrant dans le blanc.
Erreur HTML & Emailing numéro 5 : les vidéos, scripts et formulaires dans le corps du mail
Pourquoi est-ce une erreur ?
Tout ce qui peut ressembler à un programme informatique qui s’exécuterait dans la messagerie sera proscrit par les antispams et mal interprété par les logiciels de messagerie.
Comment l’éviter ?
Tous ces contenus particulièrement attractifs peuvent donc être évoqués dans le message mais installés sur la page d’atterrissage sur le Web et pas dans l’emailing.
Côté code HTML (l’exemple ci-dessous n’est qu’illustratif)
| Mauvaise pratique | Bonne pratique |
| <script type= »text/javascript »></script> <object> <param name= »movie » value= »monflash.swf »><embed src= »/monflash.swf »> </embed> </object> <form id= »form1″ name= »form1″ method= »post » action= » »> <input name= »Votre mail » type= »text » /> <label>OK <input type= »submit » name= »Submit » value= »Envoyer » /> </label> </form> |
<table width= »600″ align= »center » cellpadding= »0″ cellspacing= »0″> <tr> <td>Bienvenue dans l’innovation avec Microsoft France et Sendethic</td> </tr> <tr> <td><img src= »/tranche1.jpg » alt= »UNE VIDEO » width= »600″ height= »100″ ></td> </tr> <tr> <td><img src= »/tranche2.jpg » alt= »TRES EFFICACE » width= »600″ height= »100″ ></td> </tr> </table > |
Les erreurs à anticiper lors du montage HTML
Erreur HTML & Emailing numéro 6 : les images sans balises Alt ni dimension renseigné
Pourquoi est-ce une erreur ?
Les antispams haïssent les images sans la balise Alt ou quand la balise Alt n’est pas renseignée. Vous augmentez drastiquement la mauvaise appréciation de l’antispam à votre égard.
Comment l’éviter ?
Renseigner les dimensions vous servira aussi pour garantir un affichage correct avant ouverture des images.
Il suffit de rajouter un texte signifiant qui aura un impact important et incitera à la consultation du message et à l’ouverture des images.
Préférez « Rendez vous sur le stand E11 » à « Image Numero 1« .
Pour les images représentant une puce ou item de liste, penser à mettre en balise alt un symbole comme un tiret par exemple.
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| <img src= »/rv.jpg » > | <img src= »/rv.jpg » width= »600″ height= »68″ alt= »RENDEZ VOUS SUR LE STAND E11″ > |
Erreur HTML & Emailing numéro 7 : les images en mosaïque sans la balise display block
Pourquoi est-ce une erreur ?
Nous avons conscience de nous répéter partiellement avec l’erreur HTML numéro 2 mais qu’importe c’est une erreur si fréquente… Si vous avez une grosse image, penser à la découper en tranche et reconstituer les tranches dans un tableau (tant pour les antispams que pour améliorer la lecture des textes alternatifs).
Comment l’éviter ?
Rappeler vous d’insérer l’attribut dans votre balise image pour s’assurer qu’elle soit bien collée à la précédente. Ce problème d’affichage se rencontre notamment sur les Webmails.
Pour effectuer cette modification, c'est-à-dire découpage de l’image et génération du HTML, Photoshop propose un module intégré mais c’est un logiciel assez cher (1000 Euros TTC environ).
Gimp est un logiciel d’édition d’image dans l’univers des logiciels libres. Il est donc gratuit. Il propose une extension permettant de faire le découpage d’image et la génération du code HTML idoine.
Image Cut et HTML Butcher sont des logiciels disponibles pour une vingtaine d’Euros qui ne font que ça mais le font plutôt bien.
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| <img src= »/monimage.jpg » alt= »BONJOUR » width= »600″ height= »400″ > | <table width= »600″ align= »center » cellpadding= »0″ cellspacing= »0″> <tr><td><img src= »/tranche1.jpg » alt= »BONJOUR » width= »600″ height= »100″ ></td> </tr> <tr> <td><img src= »/tranche2.jpg » alt= »RV AU SALON LE 13 SEPTEMBRE » width= »600″ height= »100″ ></td> </tr> <tr><td><img src= »/tranche3.jpg » alt= »INVITATION GRATUITE » width= »600″ height= »100″ ></td></tr> <tr><td><img src= »/tranche4.jpg » alt= »EN QUANTITE LIMITEE » width= »600″ height= »100″ ></td></tr> </table> |
Erreur HTML & Emailing numéro 8 : CSS Externe et CSS Layout
Pourquoi est-ce une erreur ?
On a vu que le HTML sous forme de CSS était une bonne pratique pour le web mais une catastrophe pour l’emailing notamment quand la feuille de style était hébergée ailleurs. Les antispams se méfient de ces fichiers externes et les logiciels de messagerie ne savent pas en gérer l’affichage.
Le HTML sous forme de layer c'est-à-dire des couches avec des positionnements exprimés en pixel relativement à la marge de la page web ne s’affiche pas non plus dans le cas d’un emailing.
Comment l’éviter ?
Utiliser les logiciels HTML listés dans notre article sur le comparatif des logiciels HTML ou s’appuyer sur les éditeurs intégrés dans les solutions de routage d’emailing.
Côté code HTML (l’exemple ci-dessous n’est qu’illustratif)
| Mauvaise pratique | Bonne pratique |
| <link rel= »stylesheet » href=monsite.com/macss.css » type= »text/css » media= »screen » charset= »utf-8″ /> | <font > mon texte </font> <img src= »/monimage.jpg » alt= »image » > <a href= »/monlien » target= »_blank »> |
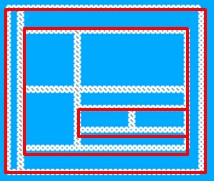
Erreur HTML & Emailing numéro 9 : dimension incohérente sur les tableaux
Pourquoi est-ce une erreur ?
Les navigateurs Web sont beaucoup plus indulgents quand il s’agit d’afficher des pages présentant des incohérences. Les logiciels de messagerie comme Outlook, Lotus et Gmail ont des modes d’affichage plus strictes.
Comment l’éviter ?
Ne vous fiez pas à un test dans le navigateur et astreignez-vous à tester dans les messageries. Faites vos comptes éventuellement calculatrice à la main !
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| <table width= »600″ cellspacing= »0″ cellpadding= »0″> <tr> <td width= »400″> </td> <td width= »800″> </td> </tr> </table> |
<table width= »600″ cellspacing= »0″ cellpadding= »0″>
<tr> <td width= »300″> </td> <td width= »300″> </td> </tr> </table> |
Dans le tableau de gauche, on voit que la table fait 600 pixels de large alors que chacune des colonnes fait 400 et 800. Dans un navigateur Web cette erreur sera invisible (le tableau fera bien 600 pixels) tandis que sur certains logiciels de messagerie le tableau affiché fera 1200 pixels !
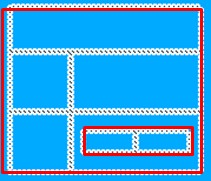
Erreur HTML & Emailing numéro 10 : Les tableaux imbriqués plus de 3 fois
Pourquoi est-ce une erreur ?
Pour pénaliser (trop durement à notre avis) les codes de mauvaises qualités, les antispams notent sévèrement les messages présentant trop d’imbrication de tableau.
Comment l’éviter ?
Pour caler vos éléments, pensez à utiliser les attributs de style au sein du TD pour indiquer une marge <TD >.
Côté code HTML
| Mauvaise pratique | Bonne pratique |
| <table> <tr><td>nbsp;</td> <td><table>> <tr><td></td><td> </td> </tr> <tr> <td> </td> <td> <table> <tr> <td width= »63″> </td> <td width= »63″> </td> </tr> </table></td> </tr> </table></td> </tr> </table> |
<table cellpadding= »10″> <tr> <td> </td> </tr> </table> <table cellpadding= »10″ cellspacing= »0″> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td><table cellspacing= »0″ cellpadding= »0″> <tr> <td> </td> <td> </td> </tr> </table></td> </tr> </table> |
 |
 |
Les autres erreurs à éviter
Erreur HTML & Emailing numéro 11 : Utliser certains mots qui renforcent la mise en spam
Pourquoi est ce une erreur ?
Certains termes peuvent favoriser la mise en spam tels que promo, free, shopping, régime, lèvre, divorce…
Ces mots peuvent en effet être plus facilement utilisés par des spammeurs, c'est pourquoi ils apparaîtront comme plus sensibles aux filtres anti-spam des messageries.
Comment l’éviter ?
Pensez à utiliser des synonymes pour remplacer les termes pouvant favorisés la mise en spam.
Limitez par ailleurs la répétition de ces termes dans votre contenu.
