
Créer un message élégant et mobile avec l’éditeur rapide
Le 4 septembre à midi : créer un message élégant et mobile avec l'éditeur rapide

Le 4 septembre à midi : créer un message élégant et mobile avec l'éditeur rapide

Paris le 20 janvier 2014. Fiabilisation, optimisation mobile, productivité, réponses aux besoins des métiers : une expérience facilitée pour les utilisateurs et un environnement ouvert pour les développeurs et les agences. Contenus riches et stylisés, message optimisé pour les terminaux mobiles, code HTML adapté aux différents services de messagerie, expérience facilitée : le nouvel éditeur […]
Ready, Steady, Go! Sendethic est enthousiaste de présenter à ses utilisateurs (et futurs utilisateurs :- ) son nouvel Editeur Rapide d'Emailing. Conçu pour faciliter l'expérience utilisateur et proposer un environnement ouvert pour les développeurs, cet éditeur se distingue par la richesse de ses fonctionnalités.
Sur les réseaux sociaux, les blogs, les forums, l'Emailing est plus que jamais un sujet d'actualité et demeure la clef de voûte de la stratégie digitale des marketers. Quelles en sont les évolutions? Quels enjeux pour les professionnels ? Cette semaine, Sendethic sélectionne pour vous 5 articles répondant à ces questions.

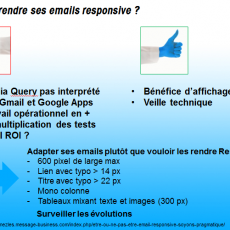
Opter pour un emailing optimisé mobile plutôt que responsive est une bonne alternative si les modifications techniques sont difficiles à effectuer.

Pendant vingt jours et ce jusqu’au Sendethic Day Hiver, Sendethic publie sa liste des 100 commandements de l’email marketing, à raison de 5 commandements par jour. Ce travail de longue haleine est le fruit de multiples conférences et formations données au cours des sept dernières années. Il vise à passer en revue les points clefs […]
Les modes d’affichages Responsive permettent d’adapter un contenu Web aux dimensions du terminal (téléphones mobiles, ordinateurs, tablettes, consoles, écran de télévision, …)
Tribune à lire aussi sur le JDN et sur Marketing Professionnel Les modes d'affichages Responsive permettent d'adapter un contenu Web aux dimensions du terminal (téléphones mobiles, ordinateurs, tablettes, consoles, écran de télévision, …). De nombreux exemples de sites Web Responsive sont consultables ici dans leurs différents modes d'affichage.

Pour annoncer la sortie de son appli Transilien sur iPhone et Android, la SNCF a envoyé un emailing assez classique dans la forme, mais qui met en valeur la démarche de la création de cette application mobile.